26 jQuery Zoom Plugins & Tutorials – jQuery Zoom
- Jonh
- Jun 30, 2012
- 0 Comment
Here is list of jquery zoom plugin and tutorial that might help you in your design.
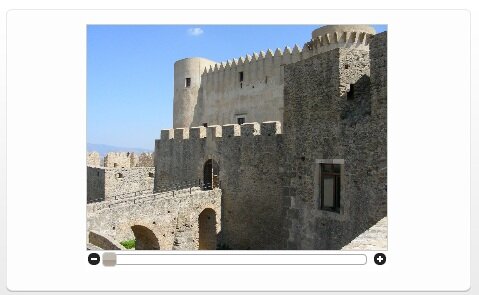
1. jQuery gzoom plugin

Really nice image jQuery Zoom plugin with the following features: click on plus and minus to zoom, drag the slider to zoom Zoom using mousewheel hover the image, Moving mouse hover the image change the pan, Click on the image to show in lightbox style
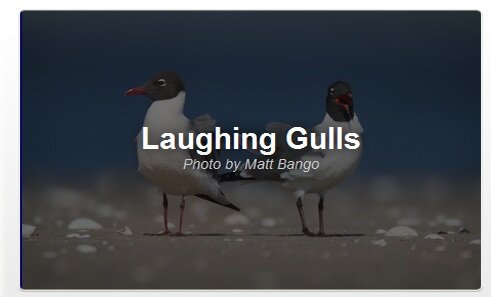
2. Hover Zoom

The hover zoom effect basically reverse zooms an image while fading in a label on top of it when the mouse hovers over it. It makes for a pretty slick effect which could be used on thumbnails. As always, you can check out a demo or grab the source right here if you don’t want to read the entire tutorial.
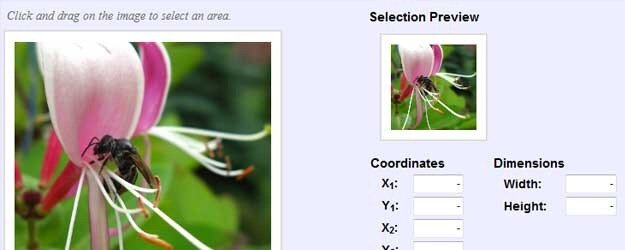
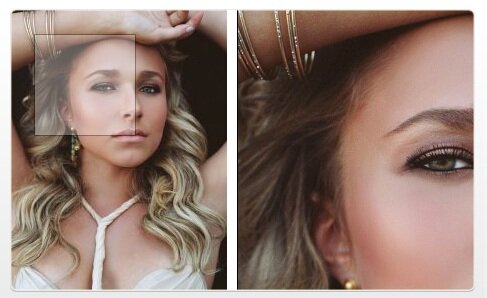
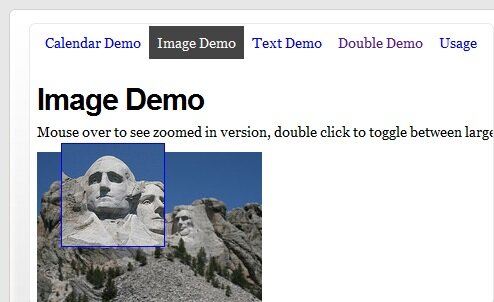
3. ImgAreaSelect

imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image.
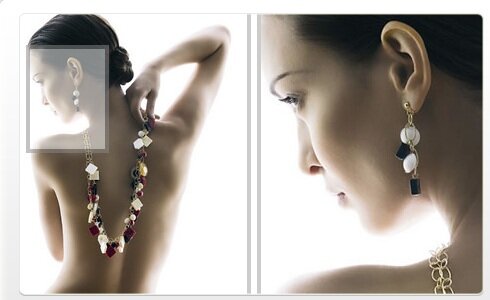
4. PanView

This plugin allows your visitors view details of a big image and move around with the mouse.
5. Image Zoom 2.0

This plug-in makes links pointing to images open in the “Image Zoom”. Clicking a link will zoom out the clicked image to its target-image. Click anywhere on the image or the close-button to zoom the image back in. Only ~3k minified.
6. Creating An Image Zoom And Clip Effect With jQuery

Good video tutorial showing you how to create an image zoom effect where you can select a region of an image and the image will automatically scale up to show the selected region.
7. jQuery PhotoShoot Plugin

The jQuery PhotoShoot plugin gives you the ability to convert any div on your web page into a photo shooting effect, complete with a view finder.
8. Jquery iviewer
JQuery.iviewer is a jquery plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container.
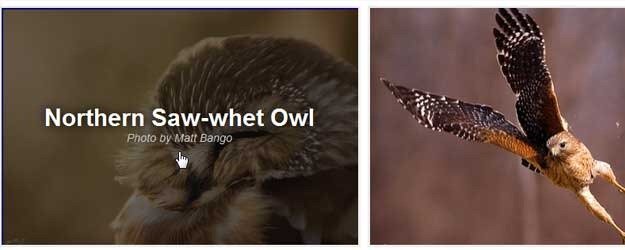
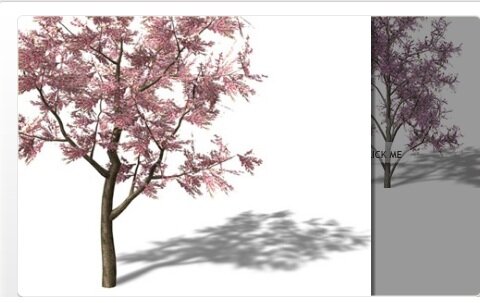
9. Photo Zoom Out Effect with jQuery

The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography websites or image galleries. Our example uses some black and white images to focus on the effect.
10. Featured Image Zoomer

This script lets you view a magnified portion of any image upon moving your mouse over it. A magnifying glass appears alongside the image displaying the magnified area on demand. The user can toggle the zoom level by using the mousewheel. It’s great to use on product images, photos, or other images with lots of details you want users to be able to get into on command.
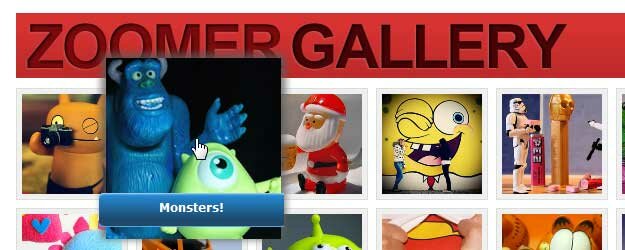
11. Zoomer Gallery

GalleryView is a plugin that allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple yet elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use.
12. jQuery Gzoom Plugin

It is an excellent jQuery image zoom plugin with a very useful features like click on plus and minus to zoom, drag the slider to zoom Zoom using mousewheel hover the image, moving mouse hover the image change the pan, click on the image to show in lightbox style and others.
13. Cloud Zoom

Cloud Zoom is a free jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers.
14. Nivo Zoom

Nivo Zoom is a nice jQuery image zoom plugin with 5 different zoom types, Optional overlay support, Supports HTML captions, Simple clean & valid markup, Loads of settings to tweak and others.
15. Image Power Zoomer

Some images are worth a closer look, which is why there’s Image Power Zoomer. It gives any image on your page the ability to be magnified when the mouse rolls over it. A “magnifying glass” that appears over the image lets the user zoom in on any portion of it as it follows the cursor around. Furthermore, the magnification power can be adjusted on the fly by turning the mouse wheel back or forth, just like in many graphics programs.
16. Fancy Thumbnail Hover Effect with jQuery

A beautiful jQuery image zoom with an excellent tutorial. It duplicates nice flash galleries. Nice tutorial by author.
17. AnythingZoomer

You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate use-case scenarios. Your own creativity can help you there.
18. Fancy Zoom

This plugin is the jQuery version on the fancy zoom effect. As describe on the fancy zoom web site, this effect is providing a smooth, clean, truly Mac-like effect, almost like it’s a function of Safari itself (see the demo below).
19. Hover Zoom Effect

The hover zoom effect basically reverse zooms an image while fading in a label on top of it when the mouse hovers over it. It makes for a pretty slick effect which could be used on thumbnails. As always, you can check out a demo or grab the source right here if you don’t want to read the entire tutorial.
20. jqZoom Evolution

JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
22. Zoomer Gallery

It’s a simple but elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use.
23. Zoomy

Zoomy is a quick and easy plugin that will zoom into a picture. You only need two copies of one image first the display image and then the zoom image.
24. Image Zoom 2.0

This plug-in makes links pointing to images open in the “Image Zoom”. Clicking a link will zoom out the clicked image to its target-image. Click anywhere on the image or the close-button to zoom the image back in. Only ~3k minified.
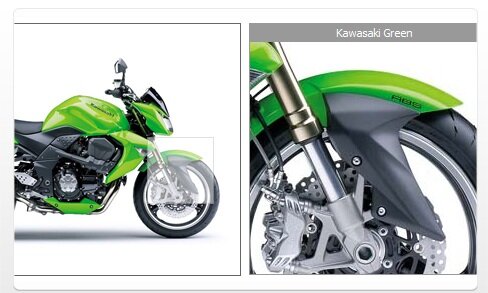
25. Easy Image Zoom

The task was to create a script that will allow users to see large details of the product while moving cursor over medium sized image. During the process I decided to create a jQuery plugin and share it with you guys!
26. PHP & jQuery image upload and crop

Awesome jQuery Zoom solution for allowing users to upload and crop images on your site.