55+ Great jQuery Menu
- Jonh
- Dec 24, 2012
- 0 Comment

JQuery Slick Menu

JQuery Slick Menu is a nice, configurable animated menu for your website with lots of configuration options. It is fully W3C compliant and works fine on mobile devices e.g. iPhone and iPad.
Premium – More Info / demo
Ninja UI

Ninja user interface is skilled in the techniques of JavaScript and CSS, going unnoticed until called upon to perform the arts of webjutsu.
A simple and practical navigation or featured image jQuery plugin.
More Info / demo
jQuery One Page Navigation Plugin

With this plugin you’ll make the page scroll smoothly when the navigation is clicked. It also automatically highlights the correct navigation section depending upon which section is scrolled to.
More Info / demo
Sticky Footer

This Sticky Footer can contain any kind of content and is ready to be used in your website. You can build your own menu and use from 1 to 12 columns to display your content. It degrades gracefully if Javascript is disabled, the jQuery effects are used for enhancements only. It comes in two variants : a fixed width to fit your layout width and a full width taking the whole viewport width.
More Info / demo
jQuery Push Menu

This is a cool mobile ready mega menu plugin. It is great for featuring e.g. key products with images and text in the navigation area. It is easy to embed videos/images/forms etc. into the mega menu.
More Info / demo
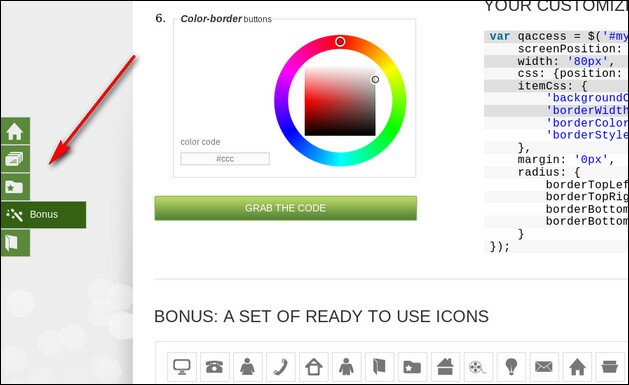
QuickAccess Menu

Easily customizable, easy to integrate and provides quick access to your site. The code is flexible for the product to be fully responsive. The minimal design was created to fit harmoniously with your site.
More Info / demo
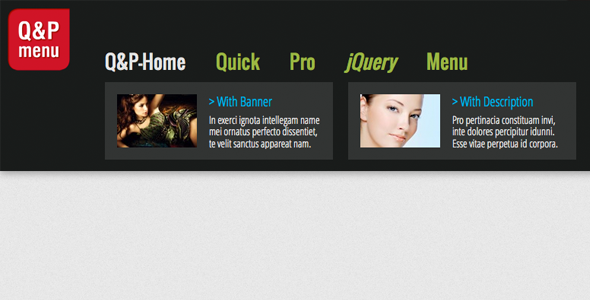
Quick & Pro Menu

Quick & Pro Menu creates a special style of jQuery mega menus which is only seldom seen in Websites but really cool for giving visitors quick access to a lot of information.
More Info / demo
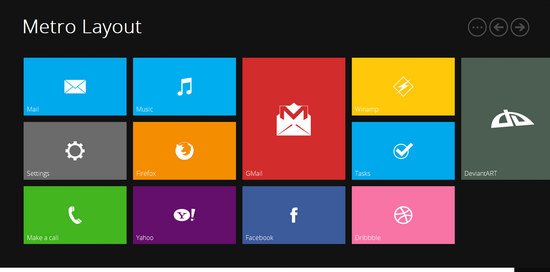
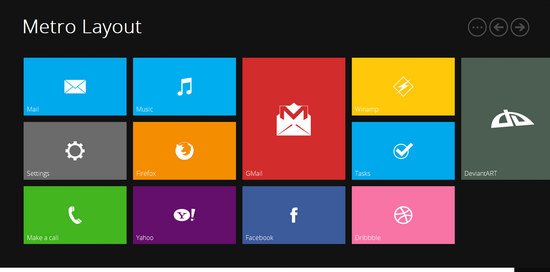
Metro Flexible Navigation

The Metro Flexible Navigation is a simple, clean grid layout looking a lot like the new Windows 8 interface. It can be customized to be laid out horizontally or vertically. It’s scrollable and drag-able at the same time and contains useful sliding controls. Icons can be changed, there is a large collection available.
More Info / demo
UI-Pro – Simple Metro Style Navigation Bar

With this simple jQuery Plugin you can easily create Metro (now simply called Windows 8 UI) style navigation bars. The plugin package comes with the icon pack called iconic created by P.J. Onori, which you can easily set with CSS classes.
More Info / demo
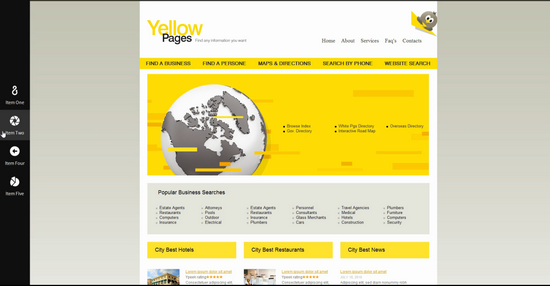
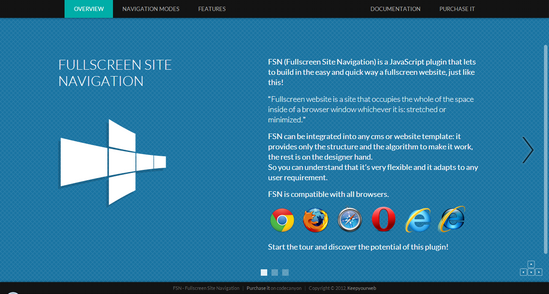
Fullscreen Site Navigation

This JavaScript plugin lets you build a fullscreen website the quick and easy way. It can be integrated into any cms or website template: it provides only the structure and the algorithm to make it work, the rest is on the designer’s hand.
More Info / demo
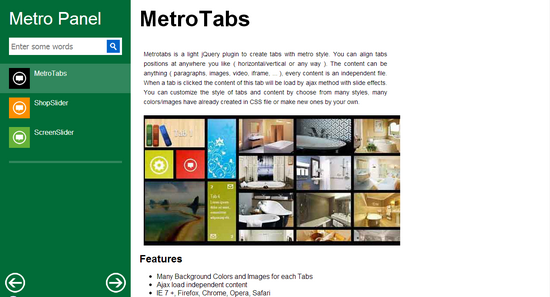
MetroPanel – The New Navigator for Modern Sites

With the division into two panels and a large number of backgrounds and items, you have an infinite number of ways to adapt the menu with this plugin.
More Info
Superfish – jQuery menu plugin
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and adds the following much-sought-after enhancements: 
Preview || Download
Floating menu jQuery&CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and jQuery, and it’s fully W3C-compliant.

Preview || Download
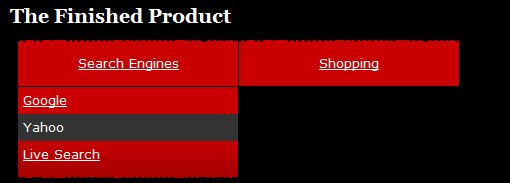
jQuery & CSS Example – Dropdown Menu
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design. 
Preview
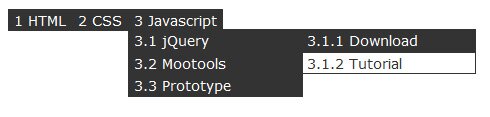
Create a multilevel Dropdown menu with CSS and improve it via jQuery

Preview || Download
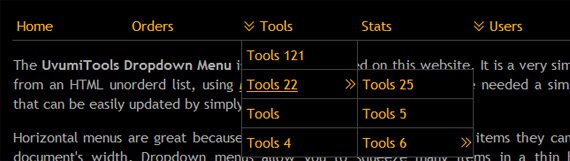
UvumiTools Dropdown Menu
The UvumiTools Dropdown Menu is the menu featured on this website. It is a very simple multi-level menu built from an HTML unordered list, using Mootools Javascript Framework, it can be easily updated by simply editing a <ul> HTML element.

HoverAccordion
A jQuery Plugin for no-click two-level menus (or whatever else you want to do with it).

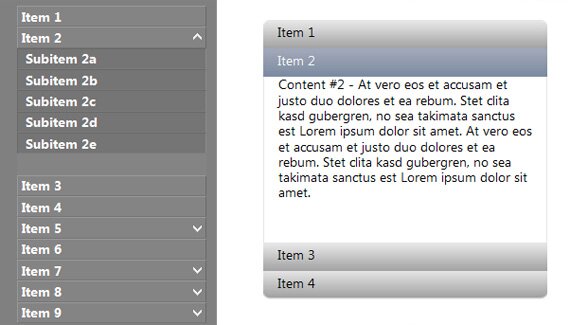
Simple Javascript Accordions
Javascript accordians have been used a lot in todays web design world. There are a lot of scripts we have seen and sure you too would have seen them. This script is one of the smallest accordion script which is extremely simple and easy to integrate. Does’nt require any framework and fully cross-browser compatible.

Sliding JavaScript Menu Highlight 1kb
This sliding hover effect script is an easy method to add some flavor to your navigation. Using the CSS you can easily customize the navigation to fit your “look and feel”. The markup for the script is very simple as below.

Download
Perspective tabs
Perspective tabs is a simple mootools 1.2 plug-in that allows for a lagre number of tabs to fit into a small space.

Fisheye Menu
Fisheye Menu is an expanding menu based on the MacOSX doc.

View demo
jQuery convertion: Garagedoor effect using Javascript
For all the jQuery lovers: Here is the Garage Door effect. Now in jQuery!

How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around these days. Though I prefer jQuery, I’ve always liked the way the menu on MooTools worked. So in this tutorial we’ll recreate that same effect … but this will be done in jQuery!

Animated Drop Down Menu with jQuery
Drop down menus are a really convient way to fit a large menu into a really small initial space. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS.

Using jQuery for Background Image Animations
Five different ways, how to create background image animations using jquery – very live effect.

Preview
LavaLamp for jQuery lovers!
Extremely light weighted Lavalamp menu packaged as a plugin for the amazing jQuery javascript library

Preview || Download
Live Preview
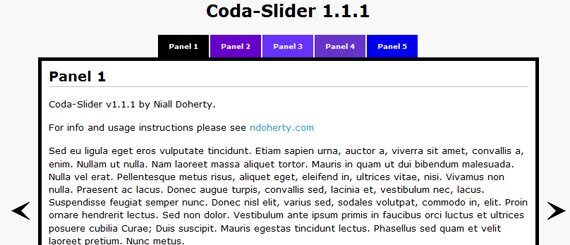
Coda Slider

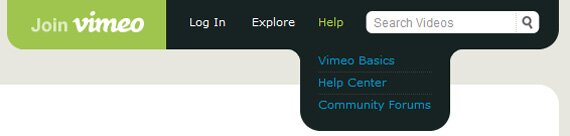
Create Vimeo-like top navigation
Learn how to create navigation just like on Vimeo site, here is only xhtml,css used, but still I wanted to include this
. 
Preview + Vimeo site || Download
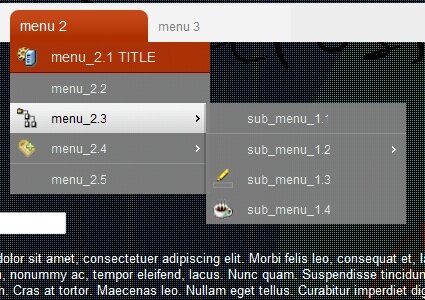
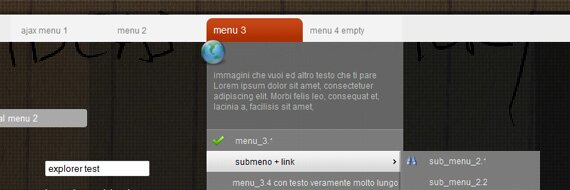
jQuery (mb)Menu 2.3
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
You can add as many submenus as you want; if your submenu or menu is not declared in the page, the component will get it via ajax calling the template page with the id of the menu you need (the value of “menu” attribute) the ajax page should return a well formatted code as the example below for the menu voices code.

Learning jQuery: Fading Menu – Replacing Content
Nice tutorial from CSS-tricks explaining how to use CSS with jQuery, this time he teaches how to use jquery fading options on menu.

Preview || Download
View demo
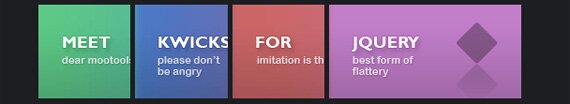
Kwicks for jQuery
Kwicks for jQuery started off as a port of the insatiably attractive Mootools effect (of the same name), but has evolved into a highly customizable and versatile widget.
7 Examples || Download
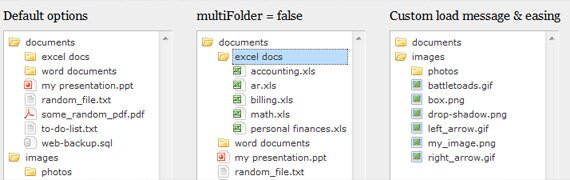
Jquery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. Currently, server-side connector scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso. If you’re a developer, you can easily make your own connector to work with your language of choice.
CSS Sprites 2 – It’s JavaScript Time
Preview
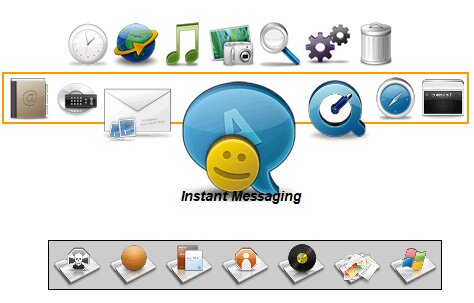
CSS Mac Dock Menu
If you are a big Mac fan, you will love this CSS dock menu that I designed. It is using Jquery Javascript library and Fisheye component from Interface and some of my icons. It comes with two dock styles – top and bottom. This CSS dock menu is perfect to add on to my iTheme.

Preview || Download
Live demo
jqDock menu
Transform a set of images into a Mac-like Dock menu, horizontal or vertical, with icons that expand on rollover, and optional labels.

Preview || Download
Create a Cool Animated Navigation with CSS and jQuery (Tutorial + Download)
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with the magic of javascript we can avoid Flash altogether.

Preview || Download
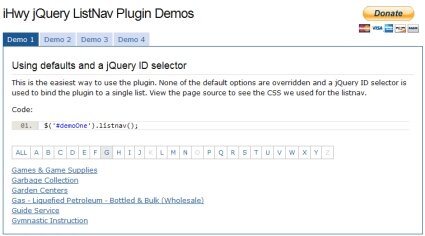
jQuery ListNav Plugin
This jQuery plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z. Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.

Preview || Download
SuckerFish Style

Coda-Slider

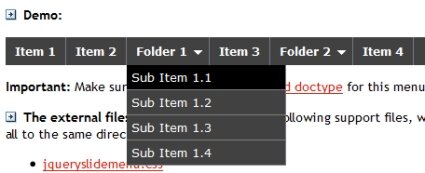
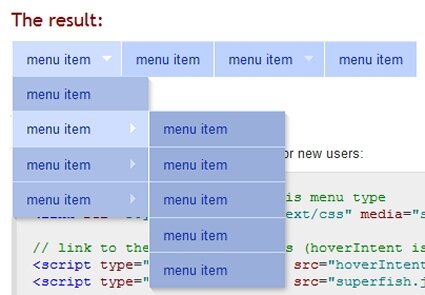
jQuery Multi Level CSS Menu #1

jQuery Multi Level CSS Menu #2

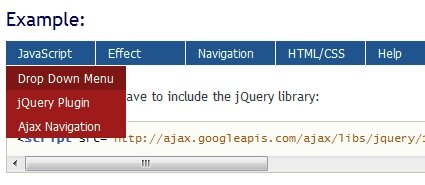
jQuery Simple Drop Down Menu

Simple Horizontal Accordion Plugin

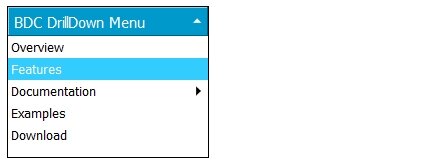
BDC Drilldown Menu (iPod Style)

jBreadCrumb

jqDock

jQuery ListNav

Slide Subnav

Superfish

Treeview

jQuery Full Width Navigation

jdMenu Hierarchical Menu Plugin for jQuery

idTabs

jQuery Nested Tabs

FastFind Menu

jQuery Pager

jQuery Pagination

jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development. This tutorial will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect. Be sure to check out the demo, you definitely will like it.

Preview || Download
Animated Menus Using jQuery
Learn how to create this amazing animated effect menu just with plain Xhtml,CSS and Javascript help, similar to Dragon Interactive (dragoninteractive.com). 
Preview || Download
Accordion Menu Script

jQuery (mb)Menu