10 Useful jQuery Selectbox Plugins
- Jonh
- Mar 19, 2012
- 0 Comment

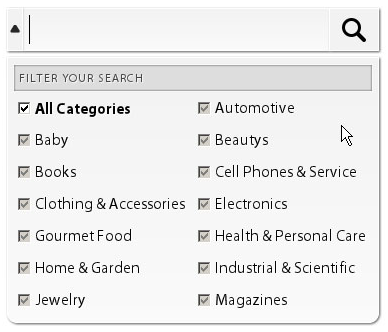
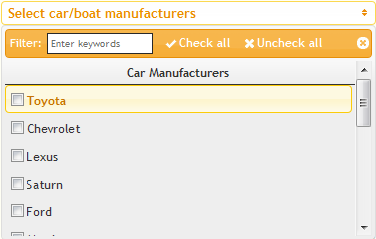
1. Search Box with Filter
This search box reveals a drop down menu after the user clicks into the input field. The menu is meant to act as a filter with several checkbox options that allow the user to select specific categories for his search.

2. Image Combo Box
if you tired with your old fashion selectbox try this one. Image combo box. You can add an icon with each option. It works with your existing “select” element.

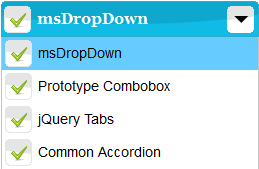
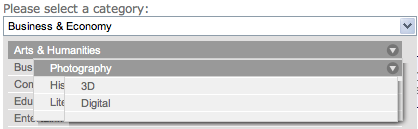
3. McDropDown
if you needed to develop a unique UI control that would allow users to select from a complex hierarchical tree of options, then this plugin is for you.

4.jQuery UI MultiSelect Widget
I highly recommend you use this version over the plugin version. It has a more robust feature set, is faster, and is much more flexible. MultiSelect turns an ordinary HTML select control into an elegant drop down list of checkboxes with themeroller support.

5. Droplist Filter
This is a JavaScript tool for adding a little search widget next to any droplist.
![]()
6. jQuery Selectbox plugin
Custom select box replacement inspired by jQuery UI source.

7. Sexy Combo
Sexy Combo is a jQuery plugin that allows you to turn default browser selectboxes into much more attractive and usable comboboxes.
![]()
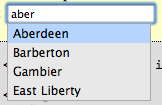
8. QuickSelect
The QuickSelect plugin allows you to create a text input with a list of specified options, and as you type, those options show up in a list below the input box. You can choose to have it top result into the input box as you type, or select an option using the arrow keys.

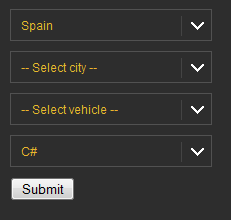
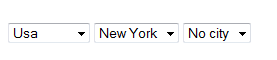
9. Jquery Chained Select
To chain combobox state to combobox country and combobox city to combobox state you must write the following code.

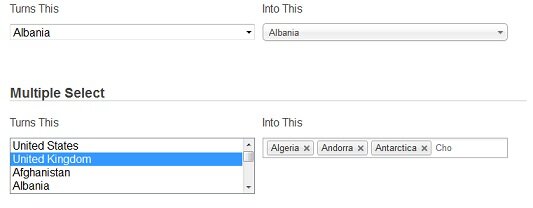
10. jQuery Chosen
Chosen is a JavaScript plugin that makes long, unwieldy select boxes much more user-friendly. It is currently available in both jQuery and Prototype flavors.