7 jQuery Image Viewer For Mobile
- Jonh
- Sep 11, 2012
- 0 Comment
Today we list 7 jquery mobile plugin for image viewer.
Image Gallery for mobile and touch devices

PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
jQuery Mobile Pagination Plugin

The Pagination plugin creates touch-drag navigation between separate HTML pages. Simply add this plugin to your page and link together documents via ordinary HTML anchors. The linked pages will pre-fetch, and in browsers that support touch events, you’ll be able to drag between the linked pages, while desktop users can navigate with mouse or keyboard. Like all navigation in jQuery Mobile, this plugin ties into your browser’s history, so bookmarking, and using the browser’s back and forward buttons work as expected!
5. Awesome Mobile Image Gallery Web App

With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple mobile image gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic …
Mobile Photo Album jQuery plugin

Mobile Photo Album JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery for mobile device. The plugin is driven by xml or array data. Easy setup and only minimum programming knowledge is needed. Best for building photo album which target for view on mobile device.
Swipejs

Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, and completely library agnostic.
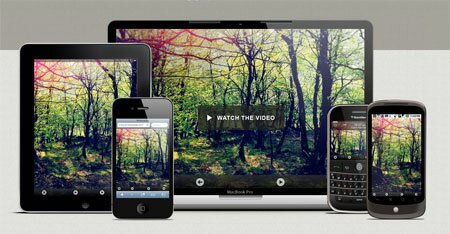
TN3 Gallery

TN3 Gallery is a jQuery image gallery with slideshow, transitions effects, multiple album options, CSS skinning and much more. It’s compatible with all modern desktop and mobile browsers. It’s the world’s best photo gallery.
Touch Gallery
Touch-Gallery brings the look and feel of native photo-view apps to your mobile browser. Open this page in your iPad or iPhone 4 and click on any of the thumbnails in the left column below.