18 Best Video Player Plugins
- Jonh
- Jan 27, 2012
- 3 Comments
There are a number of video player plugins that can help stream videos from your favorite websites easily. Here some of them.

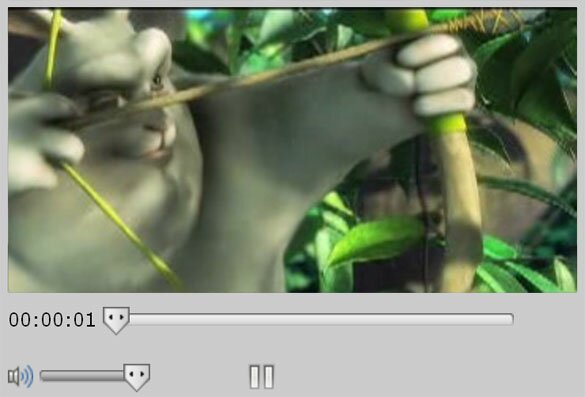
1. Moovie: custom controls for video
This is a MooTools custom controls library for the HTML 5 video element. It features: playlist and subtitles support, settings panel for enabling or disabling various options such as looping, captions and auto-hiding of controls bar.

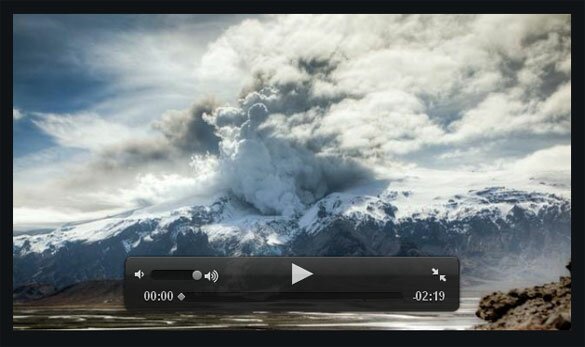
2. SublimeVideo
SUblimeVideo is an HTML5 video player that will allow you to easily embed videos in any page, blog or site using the latest modern web standards.

3. FlareVideo
FlareVideo is an open source, jQuery-powered HTML5 video player. The player supports fullscreen mode and has a fallback mechanism into a Flash-driven player.

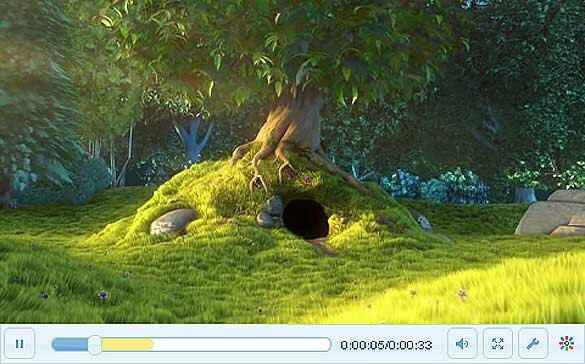
4. Video JS: Open Source HTML5 Video Player
Video JS is a javascript-based video player that uses the HTML5 video functionality built into advanced browsers. In general, the benefit of using an HTML5 player is a consistent look between browsers.

5. Projekktor – Free HTML5 video player
Projekktor is a free JS wrapper for the new HTML5 video and audio elements. It solves cross browser and compatibility issues, adds some eye candy to the native players and provides powerful non standard features.

6. HTML5 Video – Kaltura HTML5 Media Library
Kaltura has developed a full HTML5 Video Library – in use by Wikipedia – that works in ALL major browsers, even IE. The library supports a seamless fallback with Flash based playback (using Kaltura’s media player – KDP3) or Java Cortado for browsers that don’t yet feature HTML5 video & audio support.

7. jMediaelement
jme is an HTML5 audio / video development kit with Flash and VLC Fallback, which focuses on flexibility, intuitive DOM-API and semantic code.

8. Video for Everybody!
Video for Everybody is simply a chunk of HTML code that embeds a video into a website using the HTML5 <video> element, falling back to Flash automatically, without the use of JavaScript or browser-sniffing.

9. Akamai’s Open Video Player for HTML5 <video>
Akamai has released a new Open Video Player for HTML5 <video> developer toolkit, aimed at simplifying the task of creating flexible HTML5-based video player applications for delivery of HTTP content.

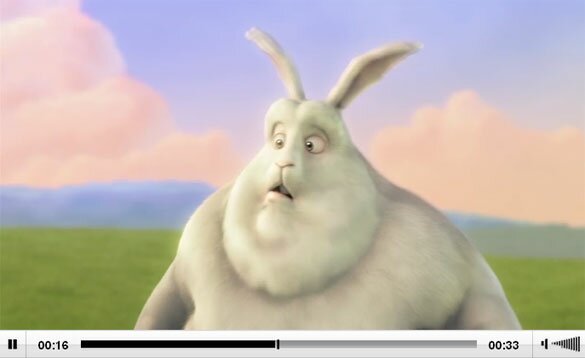
10. HTML5 Video Player – Version 1.2
This HTML5 video player is fairly straight forward and offers all of the basic controls you’d expect a video player to have. The player controls are visible when the video is paused or when the user’s cursor is over the video.
Compatibility: Chrome, Firefox, Opera, Safari

11. JW Player for HTML5
The JW Player for HTML5 is a fully skinnable and configurable player based on the new <video> tag found in HTML5. It is built using javascript (jQuery) and enables a seamless fallback to the popular JW Player for Flash.

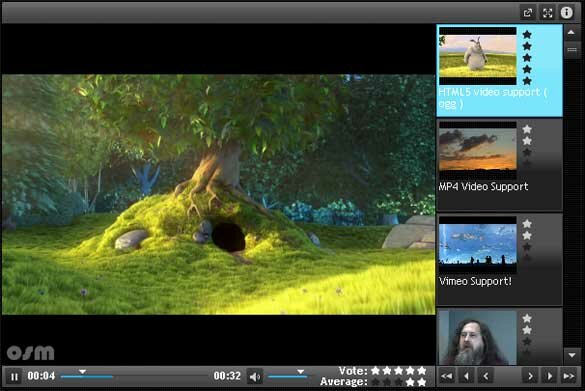
12. Open Standard Media (OSM) Player
The Open Standard Media (OSM) Player is an all-in-one media player for the web. It is an industry changing, open source (GPLv3) media player that is written in jQuery to dynamically deliver any type of web media, including HTML5, YouTube, Vimeo, and Flash.

13. YUI HTML5 Player
YUI HTML5 Player is a YUI 3 widget that creates a video player using the HTML5 video tag and JavaScript that is based on YUI 3. It was started as entry to the YUI 3 Gallery Contest in March 2010.

14. html5media
The html5media project consists of a single, minified Javascript file that is used to detect your browser’s HTML5 video capabilities. Any video tags that cannot be played are dynamically replaced with a Flash video player.

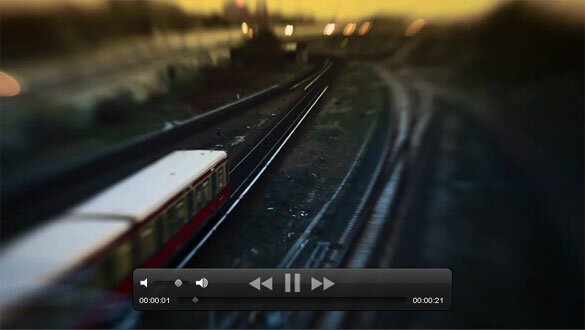
15. Html5-video – Video player in HTML5
Developed by Rasmus Andersson, lead creative & designer at Spotify. Psd sources are available for the progress bar and icons, so you can customize the player to your needs.

16. jquery-video – jQuery UI video widget
The jQuery UI Video widget enhances your HTML5 <video>

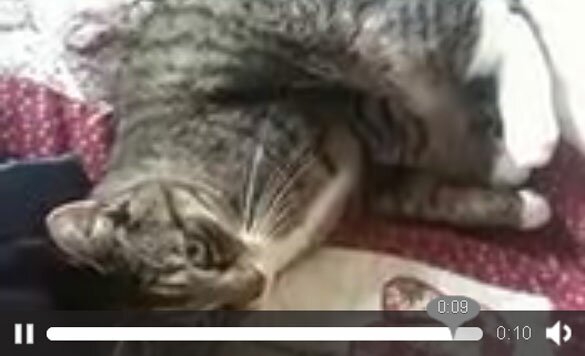
17. Tutorial: How to Build an HTML5 Video Player
This is a tutorial on building an HTML5 video player in Javascript. It’s meant to give you a basic understanding of the different options you have with the new video tag in HTML5, and the javascript needed to create some of the typical video controls you’d find in other players.

18. Building a better HTML5 video player with Glow
In this article we’ll explore building a interactive set of controls using a JavaScript UI library (Glow), for playing a video file. It could easily be adapted to jQuery UI or similar.