Today we list 9 jquery plugins for image hover effect. Hope you like it.
1. ipicture

The first plugin with configuration wizard. Drag’n’Drop the tooltips for placing and setting up the plugin! Move the points around and get the code to initialize iPicture Plugin.
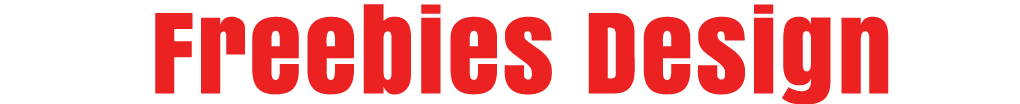
2. jQuery ContentHover Plugin

A jQuery plugin that shows hidden content on top of an element when the mouse hovers over it.
3. Greyscale Hover Effect CSS & jQuery

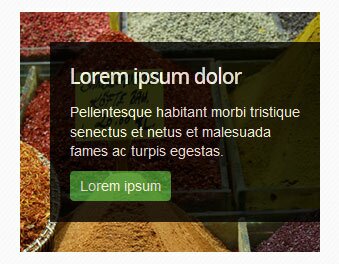
4. jQuery image slide on hover effect

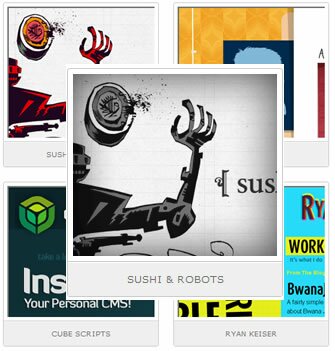
5. Pretty Hover Effects with CSS and jQuery

Premium jQuery Plugins:
6. Picanim – jQuery image hover effect pulgin

Picanim is jQuery plugin used to bring stylish image hover effects,it contains more than 27+ unique hover effects and more comming soon.Browser Support:IE(even ie6),Firefox,Opera,Safari,Google Chrome.
7. jFade – jQuery Hover Effect

jFade is a jQuery plugin that allows you to easily add fade interaction to elements on your website! Adds a nice UI hover effect using nothing more than the images already on your page.
8. Social Image Hover for jQuery

Social Image Hover for jQuery combines all of the web’s most popular social services into one easy to use plugin. Social Image Hover allows you to quickly and easily add hover-over social buttons to your images on-the-fly making them instantly “shareable” on Pinterest, Facebook, Twitter, Google Plus, Reddit, and more.
9. jQuery CSS3 Image Hover Effects

CSS3 Image Hover Effects is a jQuery plugin by Fusiondevs.com for adding superb hover effects to your website’s images. Perfect for using on banners, advertisements and custom buttons.