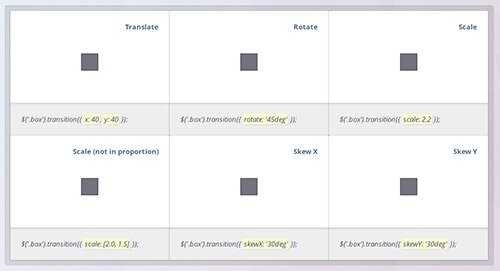
Transit jQuery Plugin

Super-smooth CSS3 transformations and transitions for jQuery.
Demo & Link
ElementTransitions.js
Their code has been modified to allow more than one animatable element per page. Additionally, you can now add transitions straight from html tags.
Demo & Link
jquery.transition.js
Upgrade jQuery’s .animate() method to use CSS3 Transitions in modern browsers.
Link
impress.js
It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
Demo & Link
jQuery-Animate-Enhanced
Extend $.animate() to detect CSS transitions for Webkit, Mozilla, IE >= 10 and Opera and convert animations automatically.
Demo & Link
NakedTransition jQuery
Naked Transition is an image transition plugin for jQuery based on jqFancyTransitions by Ivan Lazarevic. Naked Transtion works by replacing the background image of a div with another image that is transitioned in. By the end of the transition
Demo | Link
jquery magicmove
Animations and transitions are fairly crucial to the look and feel of modern applications, and can be a good way of indicating to a user what their interactions are doing. Indeed, the best interfaces have been clued up on this for a while now
demo & link