In this post i would like to share some useful Jquery Captcha plugins.

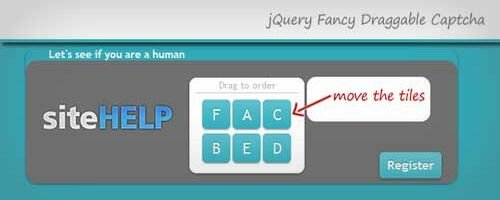
1. jQuery fancy Draggable Captcha
Here is a jQuery example for a captcha in a registration form. In order to pass the “Are you human” test, the user has to drag the numbers from 1 to 6 into order.

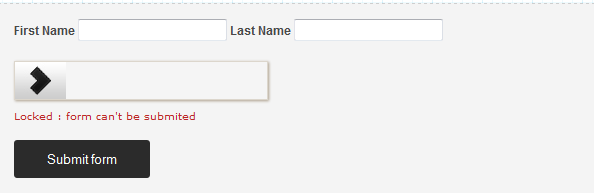
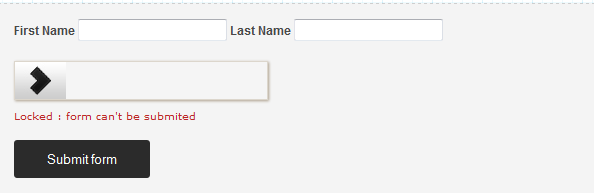
2. QapTcha
[adsense]
QapTcha is an easy-to-use and simple draggable captcha system which is build with jQuery and jQuery UI. It needs human action instead of to read a hard text and it is a very lightweight jQuery plugin.

3. reCaptcha style Captcha with JQuery and PHP
This tutorial is about to creating a captcha same as recaptcha. I used CSS and PHP for this. You can find few tutorials about creating and integrating captcha/recaptcha in php over 99points.

4. s3Capcha jQuery plugin
s3capcha is advanced captcha script that is based on choosing the right image instead of writing hardly readable letters and numbers.

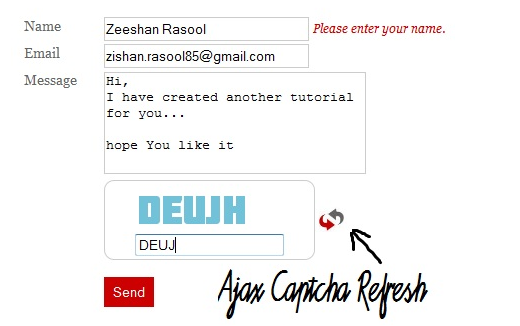
5. Ajax Stylish Captcha and Contact Form using JQuery and PHP

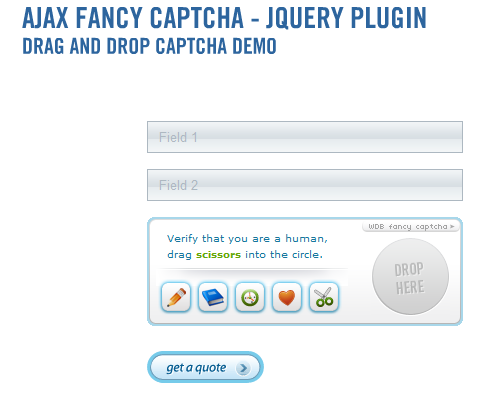
6. Ajax Fancy Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers. Captcha’s security level is medium, with the emphasis on nice looking and user friendly qualities while still offering reasonable protection from unwanted “guests”.
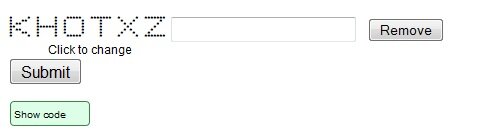
7. jQuery Real Person
This plugin is designed to help overcome automated form submission by requiring a “real person” to identify text made up of dots. The entered value is compared on the server with the generated value to determine whether processing should continue.