Gallery slider is become popular in every web design mostly on portfolio website.By using jquery, gallery slideshow is easier. Here, we’ve collected 20 tutorials of them. Hope you find useful.
1. Simple JQuery Image Slide Show with Semi-Transparent Caption

2. Create an Image Rotator with Description (CSS/jQuery)

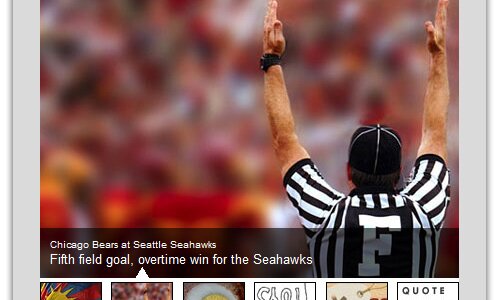
3. Creating a Slick Auto-Playing Featured Content Slider

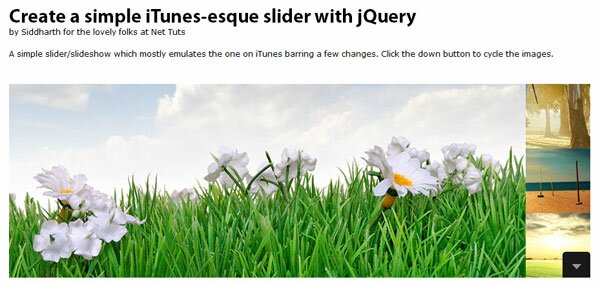
4. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

Here is a tutorial on making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products.
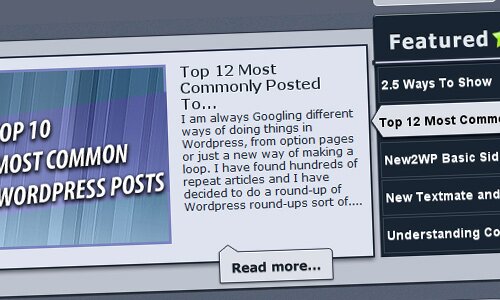
5. Part 3: Making A Dynamic WordPress jQuery Featured Post Slider Tutorial

6. Animate Panning Slideshow with jQuery

The tutorial is on making a classic slideshow, by using different kind of transition to animate between slides.
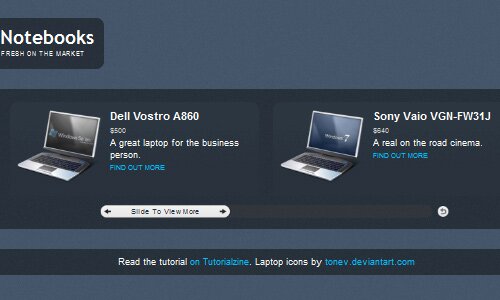
7. Making A Slick Content Slider

Here is a tutorial on making a slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin.
8. Simple Images Slideshow With JQuery

9.Vertical Sliding Accordion with jQuery

Today we want to share a slick and flexible vertical jQuery accordion with you. The main idea is to expand the accordion slices on click and show some more information.
10. How to Make an Elegant Sliding Image Gallery with jQuery

In this tutorial I’ll walk you through the process step-by-step, from creating the markup and CSS through to writing the JavaScript code to make the gallery function. If you’d rather just grab the code and get going, click the Download Code button above.
11. Animated Fullscreen background image slideshow

Following this tutorial to create a fullscreen image slideshow. We’ll use the Templates and Easing jQuery plugins. Tested and working on Firefox, Safari and Chrome.
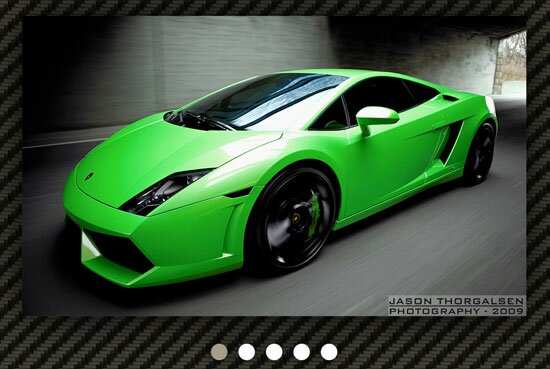
12.How To Build a Sliding Feature Slideshow with jQuery

Let’s build our own slideshow with sliding panels navigatable by button links. You could use the slideshow to showcase featured content on your homepage, or as a simple image gallery.
13. Hover Slide Effect with jQuery

Create a neat effect with some images using jQuery by having an image area with several images that slide out when we hover over them, revealing other images.
14. Create Beautiful jQuery slider tutorial

15. Create Featured Content Slider Using jQuery UI

This tutorial is on creating a featured content slider for your website using the jQuery UI library.
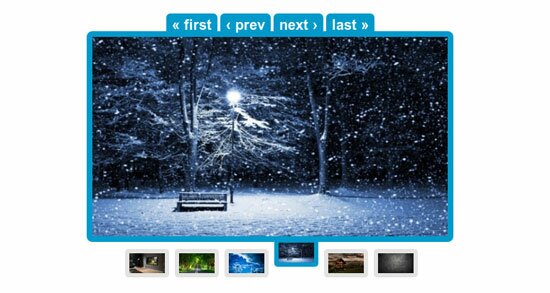
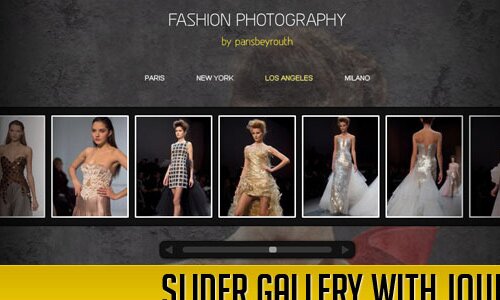
16. Slider Gallery with jQuery

Here is a tutorial on creating a creative gallery with a slider for the thumbnails.
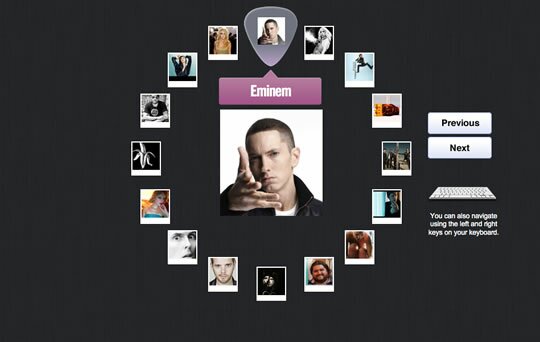
17. How To Create Circular Image Galleries With jQuery
The images or items presented inside a rectangle. This is great for providing the experience users are used to, but there are a few interesting alternatives that you may like to hear about.

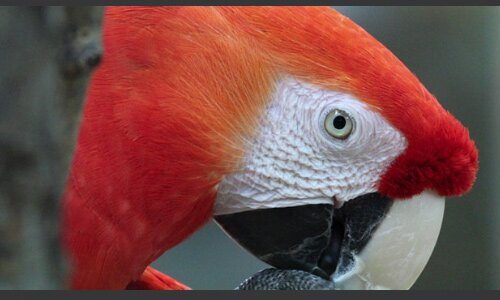
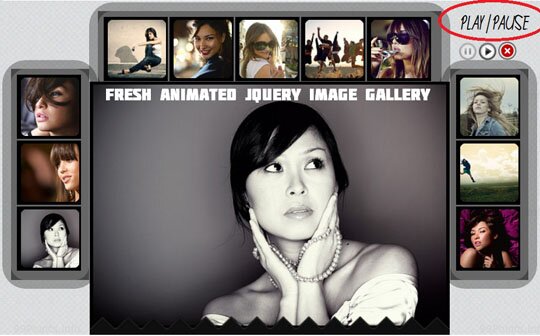
18. JQuery Image Gallery with Captions and Auto Play/Pause Rotation
An awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery.

19. jQuery & CSS MobileApp Website Effect
A complete jQuery & CSS website for a fictional mobile application. It is going to feature semantic markup and a progressively enhanced slideshow effect. It will allow the user to see four of the most popular smartphones running the mobile app.

20. 3D Wall Gallery
Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality.

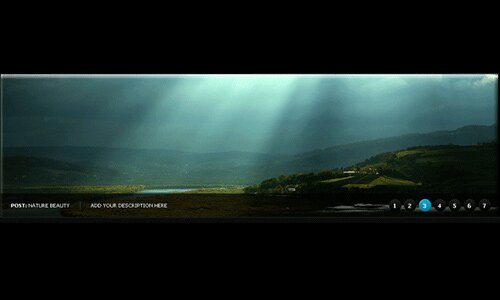
21. New Great jQuery Photo Gallery – Skitter
The next gallery will use Skitter. This is a jQuery gallery which switches images using different transition effects. At current moment it is able to manage with 22 different effects.