12 Great CSS3 Hover Effects
- lyva
- May 18, 2013
- Comments Off
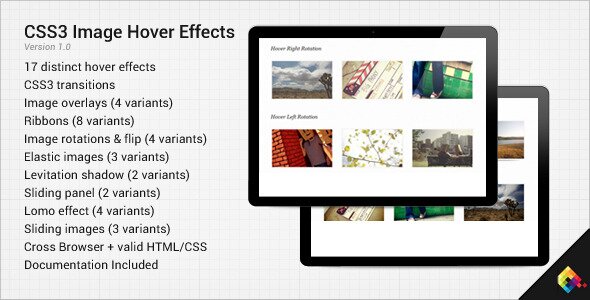
CSS3 Image Hover Effects

This set of 17 Image Hover Effects uses some of the best and newest CSS3 features to showcase your images in a unique way.
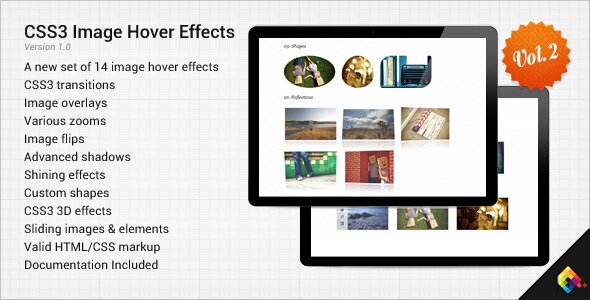
CSS3 Image Hover Effects Vol.2

After the success of my CSS3 Image Hover Effects, this new set of more advanced 14 effects contains a full range of awesome stuff to showcase your work in a modern and different way.
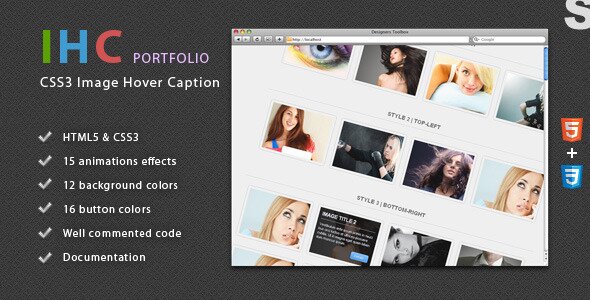
IHC – Portfolio CSS3 Image Hover Caption

The CSS3 is amazing. This item contain a CSS3 portfolio styling with 15 animation types. No javascript, no image sprites. The source code is well commented and very easy to edit and understand.
CSS3 Overlay Hover Effects Vol:1

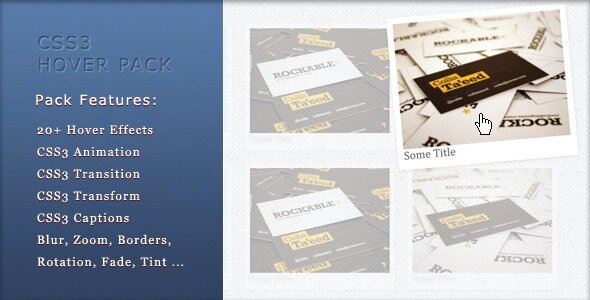
CSS3 Hover Pack

This CSS3 Hover pack contains more than 20 examples of Hover Effects. Few single effects and more combinations to boost creativity. All effects simulate flash and javascript with pure CSS3 . Each effect on each css and html files.
Image & Thumbail Hover Slider

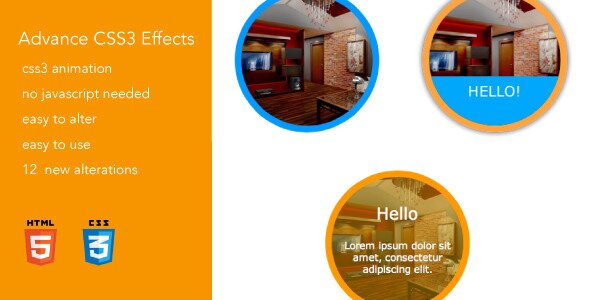
Advance Hover Effects

This one uses new transitions and different coding. 12 different examples with different effects and transitions. All shapes are CSS3 and not images.
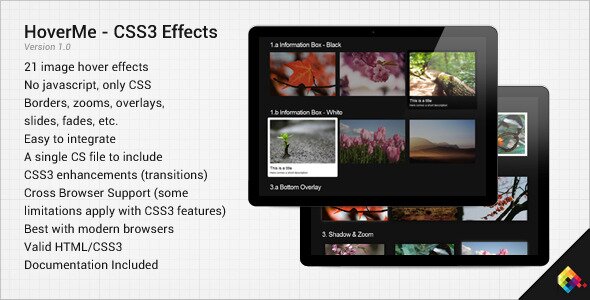
HoverMe – Collection of CSS3 Hover Effects

This collection of CSS3 Hover Effects is a simple and effective solution to add some nice features to your website using CSS3 features. It’s made with CSS / XHTML only, there is absolutely NO javascript.
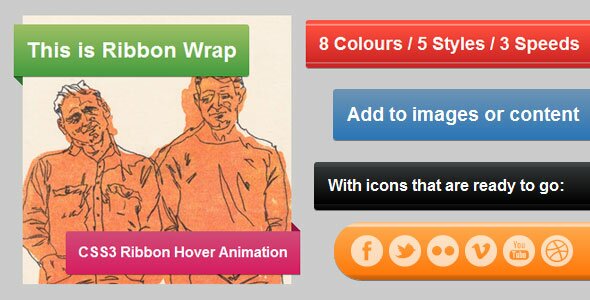
Ribbon Wrap – CSS3 Hover Animation

You hover over the element, the ribbon slides out from behind it and wraps around. CSS ribbons finally move.
Killer CSS3 Image Hover Effects

22 Different Image hover effects using just CSS3 . These effects will give your images and thumbnails a unique and modern effect.
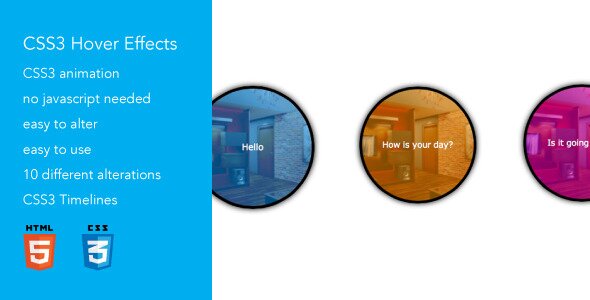
Advanced CSS3 Hover Effects 3

More Advance Hover Effects with 10 new hover effects using CSS3 keyframes, filters, transitions along with transition and animation delays to help with a timing structure.
Advanced CSS3 Hover Effects 2