jQuery Overlays is a great tool to display image, message box, notification, warning,.. Yep It bring amazing affect such as fade in, fade out, slide effect etc. In the article below is jquery overlay plugins collections.
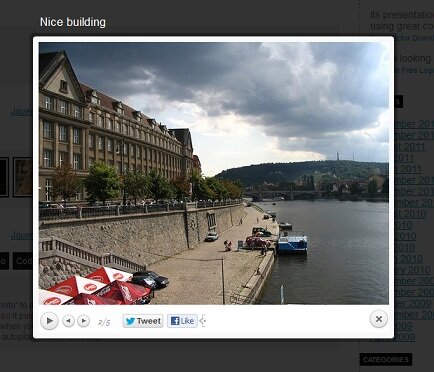
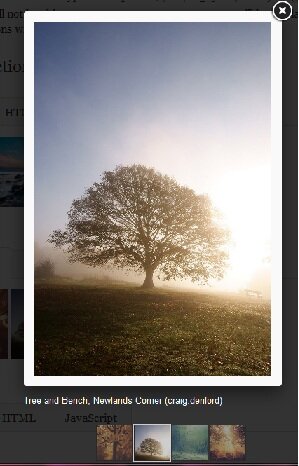
1. Pretty Photo

2. prettyPopin

“prettyPopin is a jQuery plugin that serves as a modal box. It is easily customizable and proved a lightweight solution to quickly and easily display content in context. It provides a nice way to display simple content or simple forms.”
3. jQuery TOOLS / Expose

Overlay is a significant part of the JavaScript/Web 2.0 landscape. This tool handles them all: commercial overlays, modal dialogs and slideshows.
4. NyroModal

5. jqModal

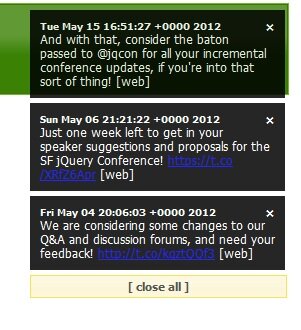
jGrowl is an unobtrusive notification system for web applications, similar to Growl for Mac OS X. The idea is simple, deliver notifications to the end user in a noticeable way that doesn’t obstruct the work flow and yet keeps the user informed.
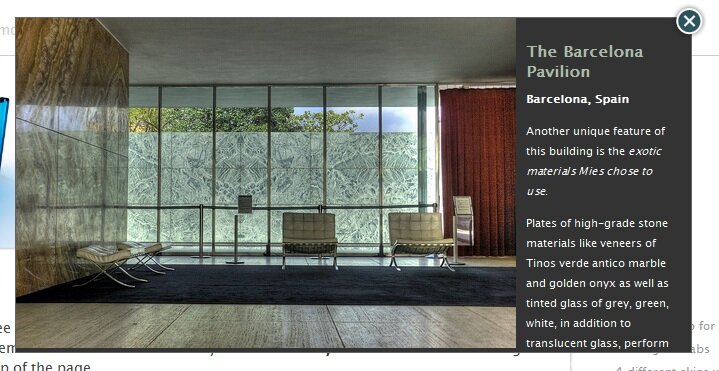
6. FancyBox

fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. It is built at the top of the popular JavaScript framework jQuery and is both easy to implement and a snap to customize.
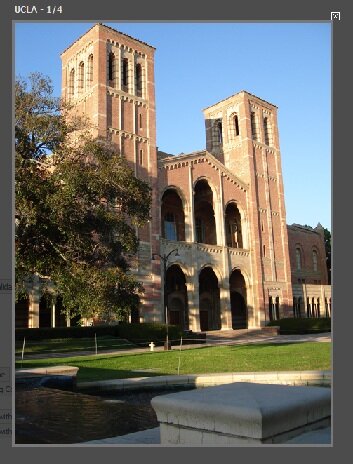
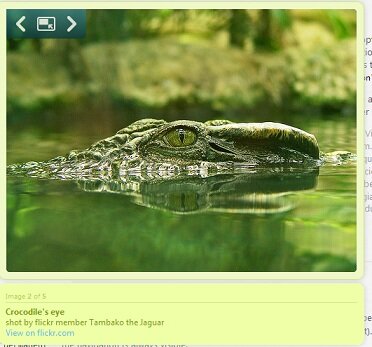
7.jQuery popeye

jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
8. bPopup

bPopup is a learning and exploring jQuery project. It’s a lightweight cross browser jQuery popup plugin. It’s not creating your popup but doing all the logic as opening, closing, centering on resize & scroll, creating a modal overlay etc. It can open any container you create with all kinds of content. bPopup has been tested in IE67-9, FF2-7, Opera 9-10, Safari 4-5 and Chrome 4-15.
9. ColorBox

- Supports photos, grouping, slideshow, ajax, inline, and iframed content.
- Lightweight: 10KB of JavaScript (less than 5KBs gzipped).
- Appearance is controlled through CSS so it can be restyled.
- Can be extended with callbacks & event-hooks without altering the source files.
- Completely unobtrusive, options are set in the JS and require no changes to existing HTML.
- Preloads upcoming images in a photo group.
- Well vetted. ColorBox is one of the top jQuery plugins.
10. Sticky

Let’s face it, your users need sweet little notifications to keep them all warm and fuzzy inside. Sticky allows you to send such messages with ease, and class. Quickly notify a user of software updates, process completions, or annoy them with registration reminders.
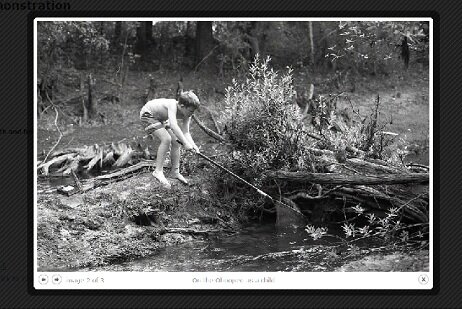
11. Lytebox

Lytebox is a lightweight, cross-browser compatible and mobile friendly Javascript library and content viewer. It’s easy to use, it’s fast, it’s compatible with other libraries, and best of all, it’s COMPLETELY FREE.
12. jQuery-Desktop

13. jQuery Popin