
jQuery Form Wizard turns a FORM into a multi-step FORM wizard!. In this article we share 7 jQuery Form Wizard Plugins.
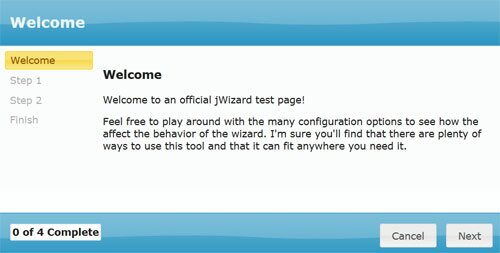
1. jWizard
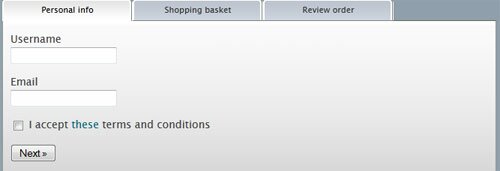
2. jQuery Tools Wizards with Tabs

The tabs can be easily used to make wizard-like interfaces. The following example uses next/prev buttons that use the tabs API to navigate between the panes. We also have a checkbox that must be checked if the user wants to advance to the next pane.
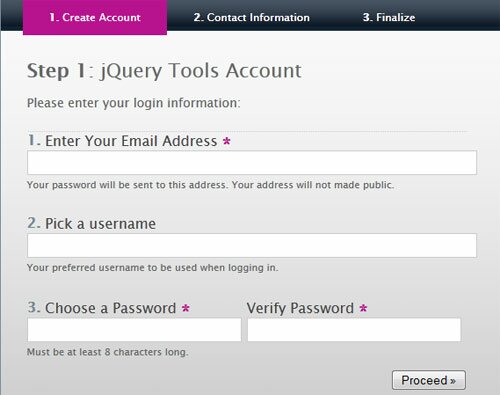
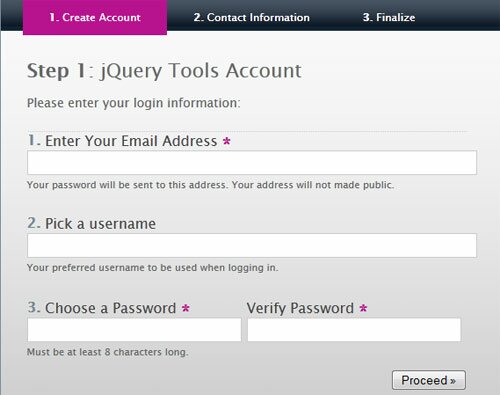
3. A scrollable registration wizard

Here is a registration wizard with primitive input validation logic and a “twitter” style message box for validation errors.
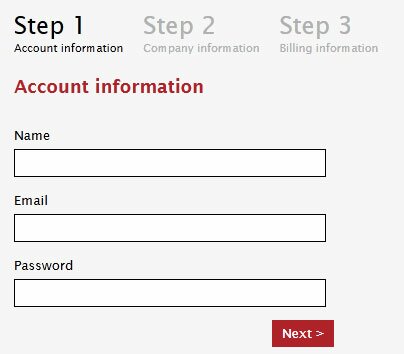
4. jQuery Formwizard Plugin

The form wizard plugin is a jQuery plugin which can be used to create wizard like page flows for forms without having to reload the page in between wizard steps.
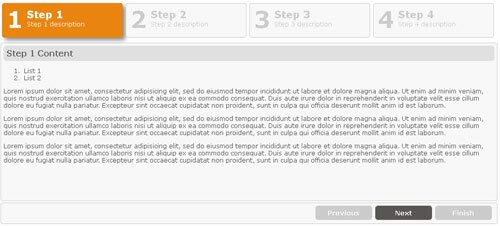
5. Smart Wizard

mart Wizard is a flexible jQuery plug-in for wizard like interface. It allows to group contents into sections and so it saves page space and also gives a neat and stylish interface for users.
Using Smart Wizard 2.0 you can easily do input validation and so it is good for user registration and kind of tasks. Please see the demos and documentation for more details.
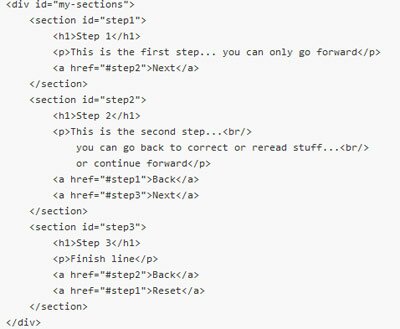
6. FormToWizard plugin
7. jQuery plugin – Wizard
8. jQuery Form to Form Wizard

This powerful jQuery script turns a FORM into a multi-step FORM wizard! Simply group logical elements within your FORM by surrounding them with the FIELDSET element, and the script does the rest in creating a new page for each group, plus the appropriate “Steps” text and pagination links above and below the form. It helps make filling out long forms more intuitive and less daunting. And when it comes to form validation, fear not, a built in form validation feature plus two event handlers, oninit and onpagechangestart of the script make it possible to perform form validation on each form page easily before allowing the user to move on to the next page.