Best Jquery Scrollbar
- Jonh
- Feb 11, 2012
- 1 Comment
Jquery Scrollbar could add the beauty of all over presentation of content. It gives you the leverage of presenting the content in the manner you find most appropriate. In the post we list 12 of theme.

1. jQuery TopLink Plugin
Allows you to fade in a “to the top” link when the users scrolls down on the page.

2. Disappearing “Scroll to top” link with jQuery and CSS
This tutorial will help you build a scroll to top link, that appears when the user scrolls down, and disappears when users reach the top of the page using a combination of CSS and jQuery.

3. UItoTop jQuery Plugin
Matt Varone made a similar plugin but with two key differences, this one does not require you to add extra html markup or extra plugins to function. It will only work when JavaScript is turned on.

4. Create Infinite Scroll Effect using jQuery
Learn how to make an infinite scroll effect using jQuery.

5. Animated Scrolling for Same-Page Links
In this tutorial you will learn how to animate scrolling for same-page links.

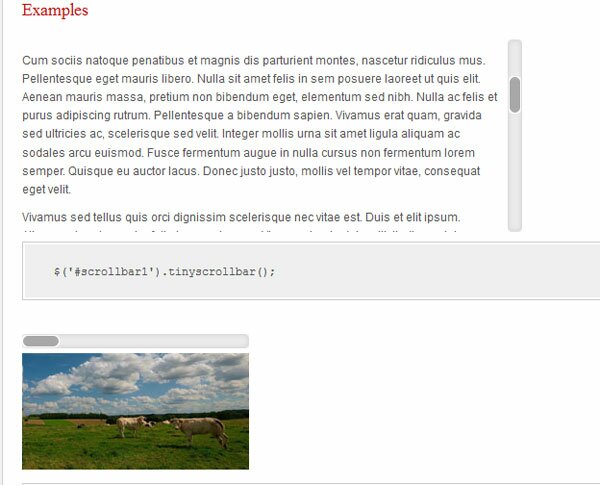
6. Tiny Scrollbar
Tiny Scrollbar can be used for scrolling content. It was built using the javascript jQuery library. Tiny scrollbar was designed to be a dynamic lightweight utility that gives webdesigners a powerfull way of enhancing a websites user interface.

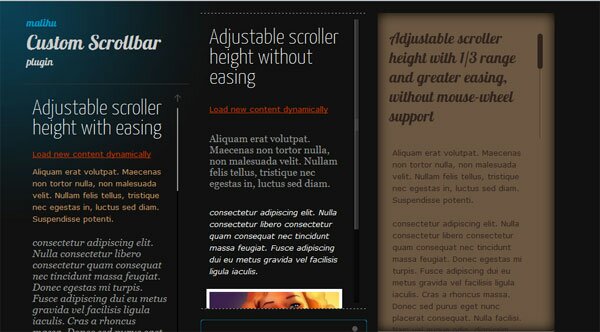
7. jQuery custom content scroller
[adsense]
Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. It features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll easing and adjustable scrollbar height/width.

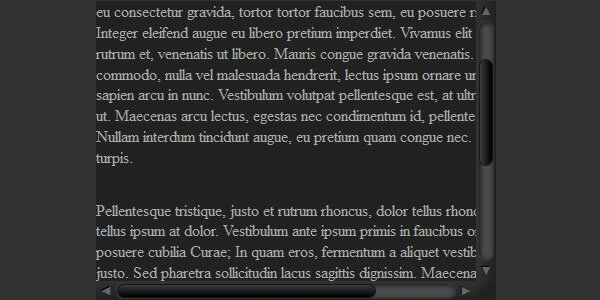
8. Scrollbar Paper
Scrollbar Paper does not replace browser’s default scrollbar. Instead, it covers it with a custom scrollbar, like paper on a wall: that is why it is called Scrollbar Paper. The benefit of this approach is that the way browser’s default scrollbar behaves is not modified: mouse wheel support, text selection and scrolling performance are the same as usual.

9. Scrollbars
jQuery plugin. Fully themable and adjustable scrollbars. Automatically adjusts if scrollbars are not required. Fallback to regular scrollbars if JavaScript is disabled.

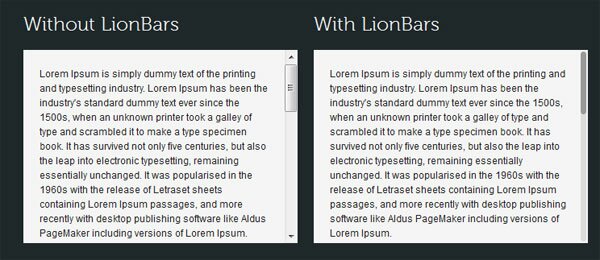
10. LionBars
A free to use, lightweight jQuery plugin that makes scrollbars look like in OSX Lion.

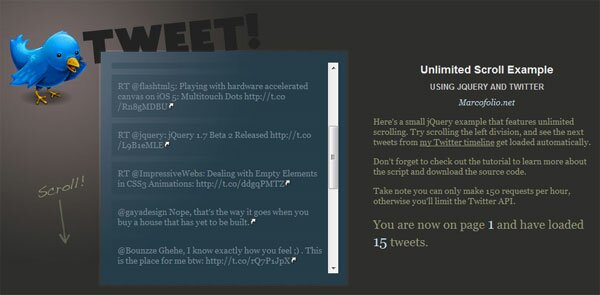
11. jQuery quickie: Unlimited Scroll using the Twitter API
This is a great technique that could be used on loads of websites. Instead of the regular pagination, where the user has to click to see the next page, unlimited scroll automatically loads the next page when the user is at the bottom.

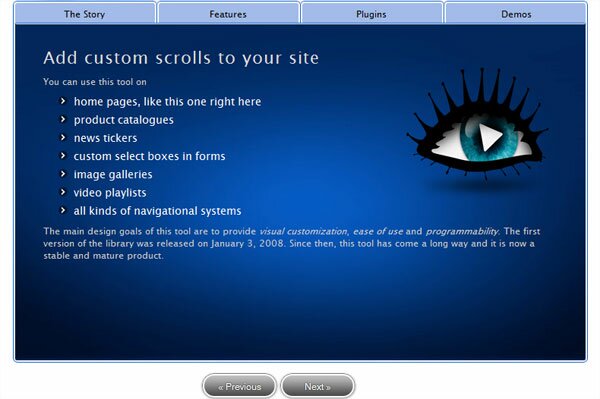
12. Scrollable
The main design goals of this tool are to provide visual customization, ease of use and programmability. You can have both Horizontal and vertical scrolling.