70+ Best photoshop layout tutorial
- lyva
- Jan 06, 2012
- 1 Comment
Photoshop is one of the most widely used programs when it comes to actually designing on a computer and although it is used for editing photos a lot, it is also used to create stunning looking website layouts.

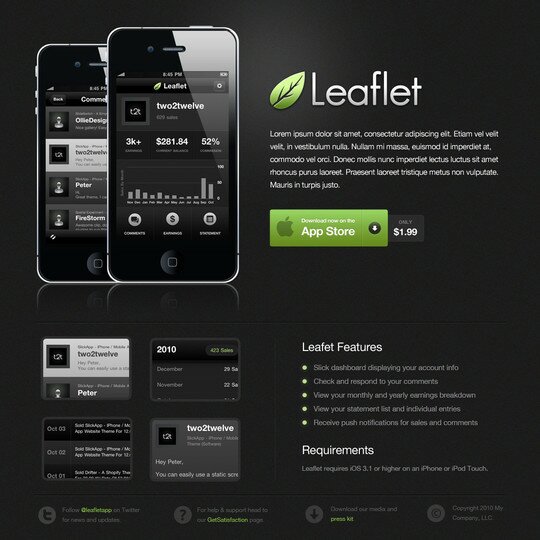
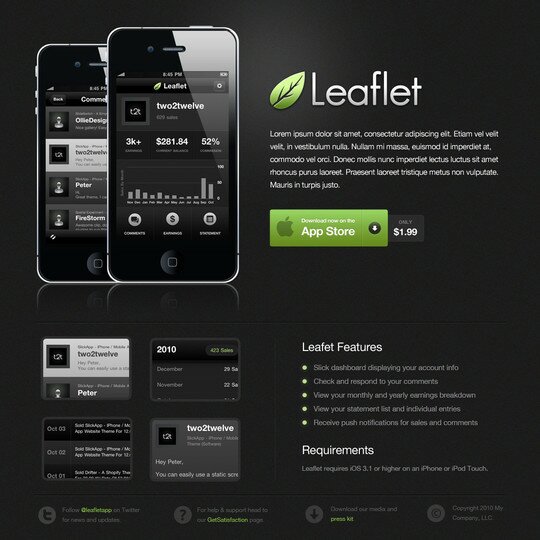
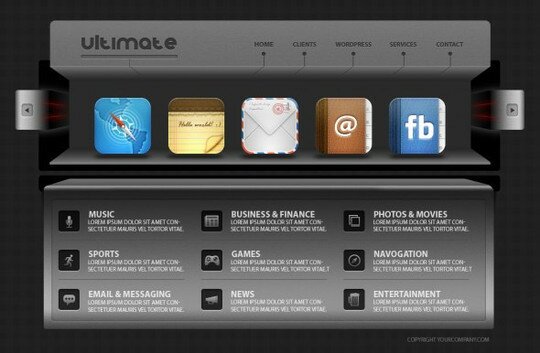
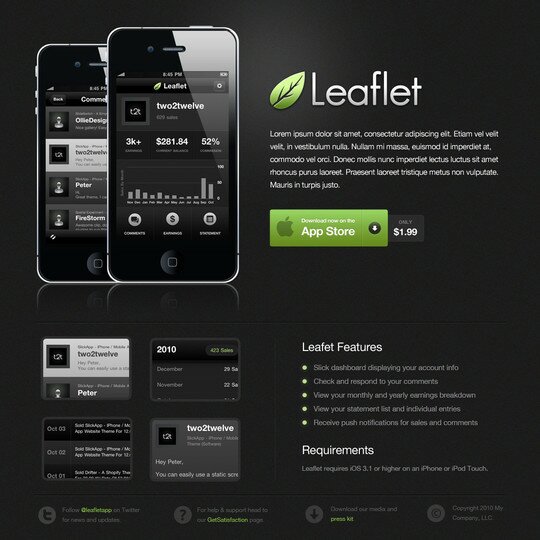
1.Design a Sleek, Dark Mobile App Website (Updated!)
In this tutorial we’ll be using Adobe Photoshop to design a sleek web interface that can be used for any mobile app website. We’ll be covering an array of techniques including shapes, textures, masks, custom icons, typography and much more that can be easily adapted and applied to your own web designs.

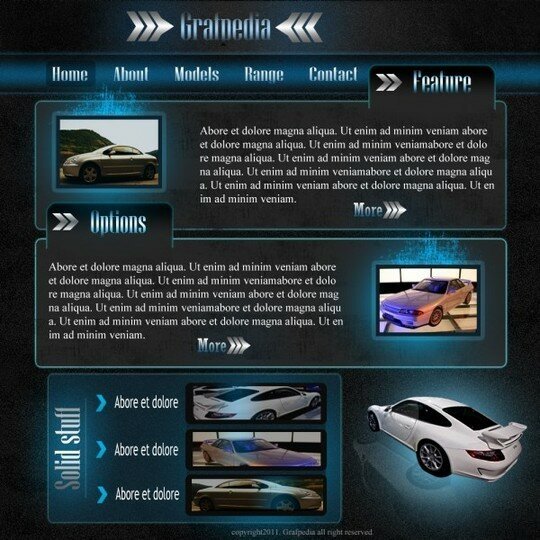
2.Learn how to create a Sports Car layout in Photoshop
In this tutorial you are going to learn something new and exciting. Here we’ll be creating a nice Sports Car layout in Photoshop.

3. Create a website to sell your iPhone 5 apps
In this detailed tutorial we will create a website to sell your iPhone 5 apps.

4. How to Create a 3D Portfolio Layout
In this tutorial you will learn how to use simple techniques to create a sleek dark portfolio layout with a 3D look. The 3d look in this tutorial will be given using some simple shadows, and lights.

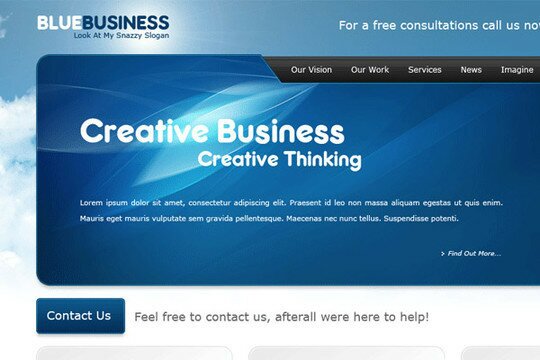
5. Clean Style Business Layout
In this tutorial artist will be showing you how to create a stylish business layout with a cool blue theme.
[adsense]

6. How to design a trendy wordpress theme
In this tutorial artist will show you how to create a trendy wordpress theme. The design is very simple, and in this tutorial you will have presented only the first page.

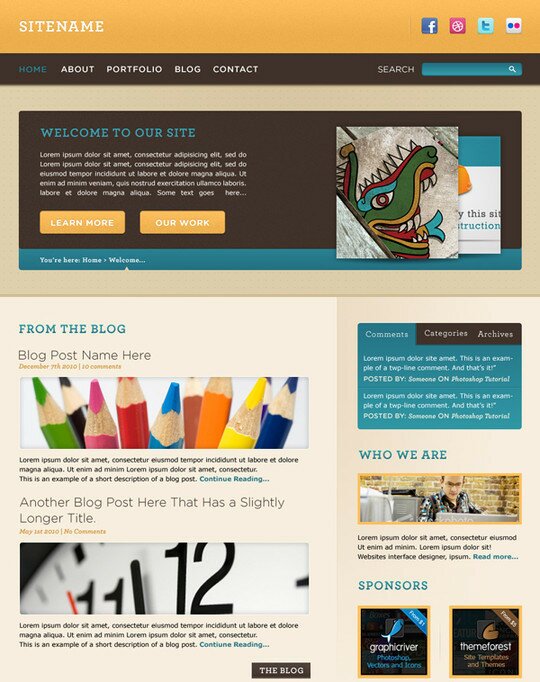
7. Design a Warm, Cheerful Website Interface in Adobe Photoshop
In this tutorail you will learn how to design a warm, cheerful website interface in Adobe Photoshop.

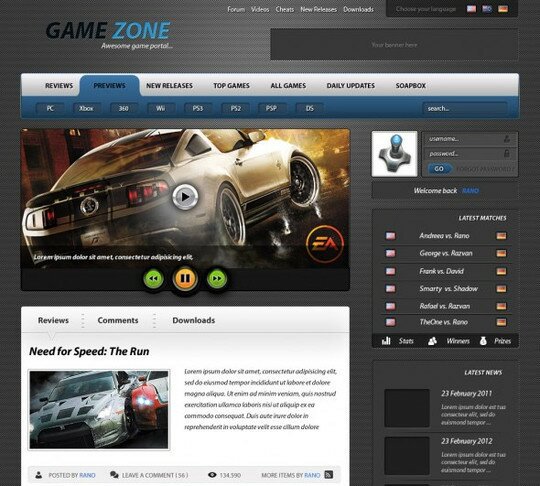
8. How to create an advanced Game Portal Layout
In this tutorial you will learn how to create an advanced website for a game portal.

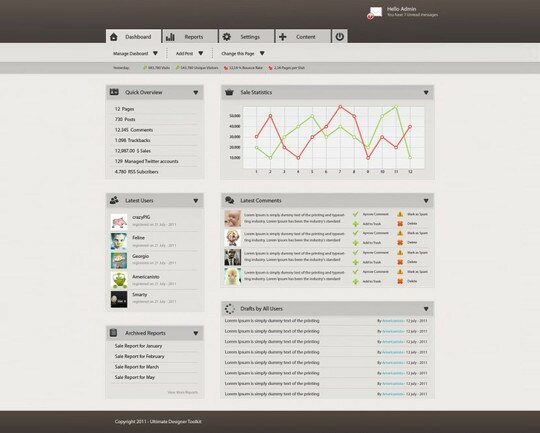
9. How to create an Administration panel layout
In this tutorial artist will show you how to create a sleek Administration Panel Layout. You can use this Admin panel if you want to create your own CMS.

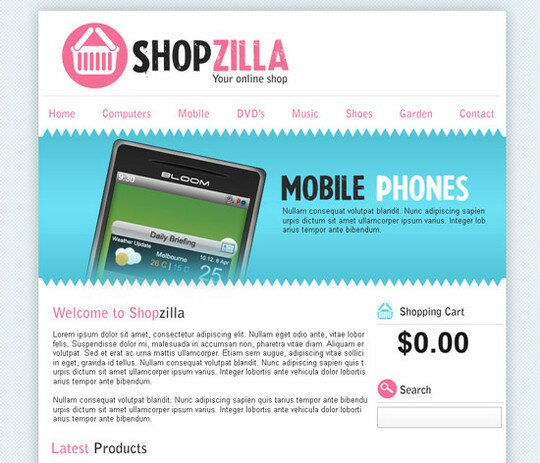
10. Design a Clean & Colorful Ecommerce Layout in Photoshop
In this tutorial you will Learn how to create a clean and colorful E-Commerce Layout in Photoshop.

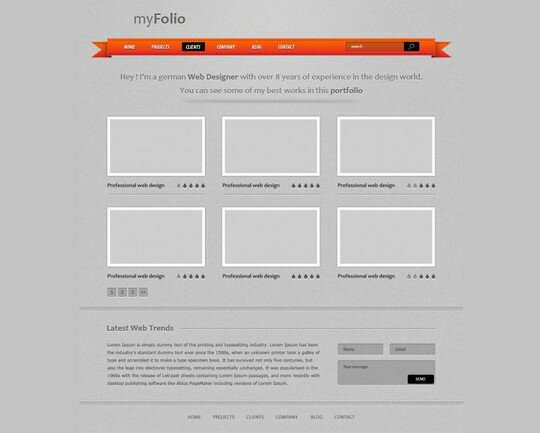
11. How to create a grunge portfolio layout
Sometimes you will need a simple website where you can showcase your portfolio. This is the most important thing when you work as a designer. In this tutorial artist will show you a very simple way to create your own grunge portfolio layout.

12 Learn how to create a Grunge Portfolio Layout
In this tutorial we’ll create an awesome grunge portfolio layout in Photoshop. We are going to learn how to use different textures and gradients to get an amazing rustic effect. Now let’s see what we need to create this layout. We’ll use the wood texture set, 27,000 gradient set, Grunge scuffed vector icon set, and Grunge texture set.

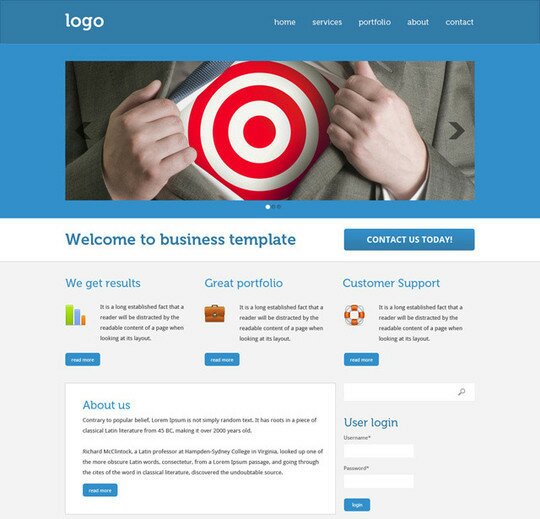
13. Learn How To Create Modern Light Business Layout In Photoshop
Today you will be learning how to create a modern business layout with Photoshop. With some small modifications you can use this PSD layout for another types of websites: Communication websites, education websites, security websites and a lot of other types.

14. Create a light grunge website layout
In this tutorial artist will show you how to create a light grunge website layout with very simple techniques. With small modifications you can use this layout for any theme you like: business layout, corporate layout, blog layout, etc.

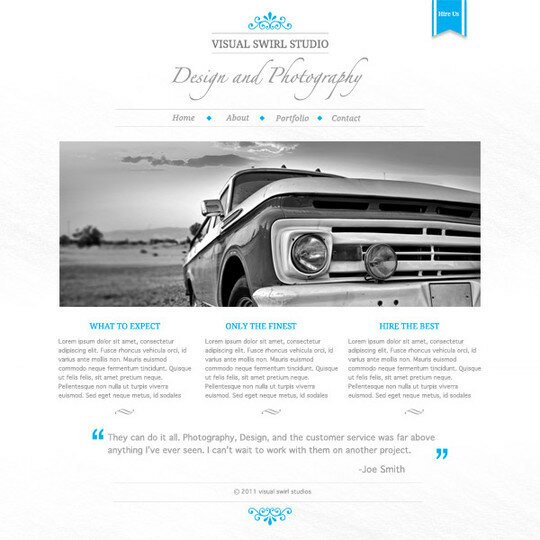
15. Create a Clean, Minimal Website
In this web layout tutorial we’ll be creating a clean, minimal website design. This design would be perfect for a photography website or similar creative professional. Follow along as we explore some simple techniques to perfect a beautiful minimal design.

16. Windows 8 Inspired Portfolio Layout
Windows 8 will be pushed upon us soon with its brand new looking desktop user interface. So in this tutorial I’ve tried to incorporated some of its features into a stylish web layout.

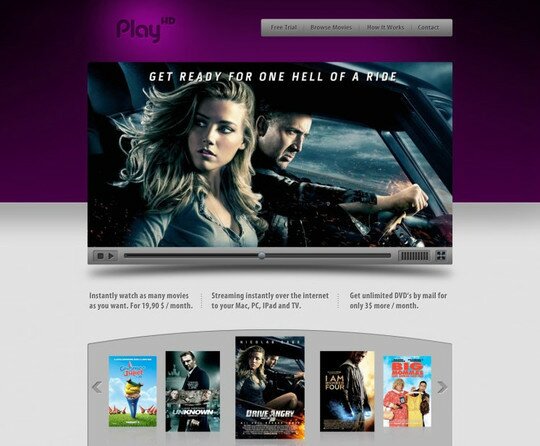
17. Create a movie video streaming website
In this tutorial artist will show you how to create a nice video related website. You can create this website like a membership, and you can charge people for watching the newest movies online. It is something like Netflix.

18. Create a consulting web layout – business layout
In this tutorial artist will show you how easy is to create a consulting web layout. You can use this tutorial to create also a business web layout, a lawyer layout. The first thing is to create a new document with the following size 1000 width x 1200 height.

19. Design a Sleek, Dark Mobile App Website (Updated!)
In this tutorial we’ll be using Adobe Photoshop to design a sleek web interface that can be used for any mobile app website. We’ll be covering an array of techniques including shapes, textures, masks, custom icons, typography and much more that can be easily adapted and applied to your own web designs.

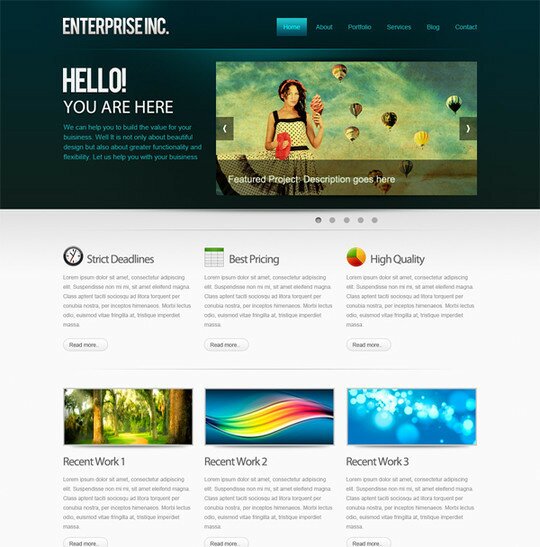
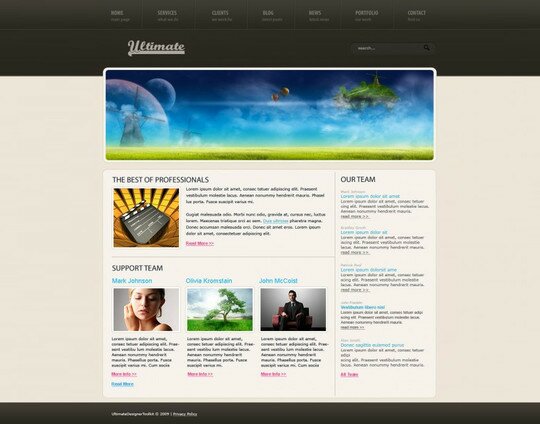
20. How to Create a Professional Web Layout in Photoshop
Designing good looking clean and functional Web layouts is an essential part of a Web Designers life. In this tutorial we are going to create a clean and professional Web layout in Photoshop from scratch. Along the way you can learn useful methods to create designs. So get started!

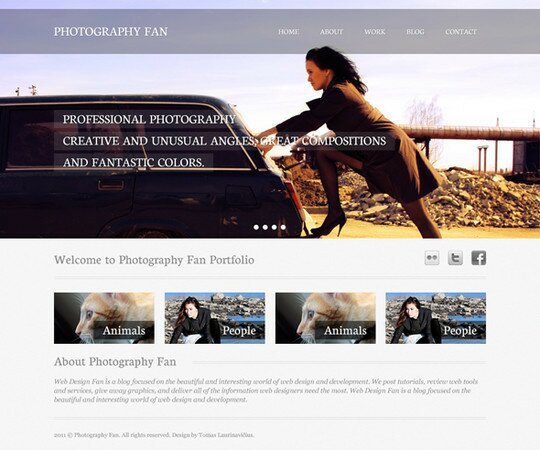
21. Create a Photography Portfolio Website Design
Designing good looking clean and functional Web layouts is an essential part of a Web Designers life. In this tutorial we are going to create a clean and professional Web layout in Photoshop from scratch. Along the way you can learn useful methods to create designs. So get started!

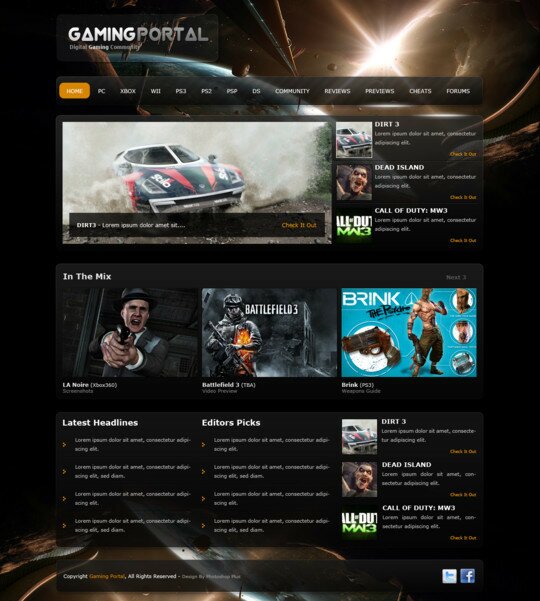
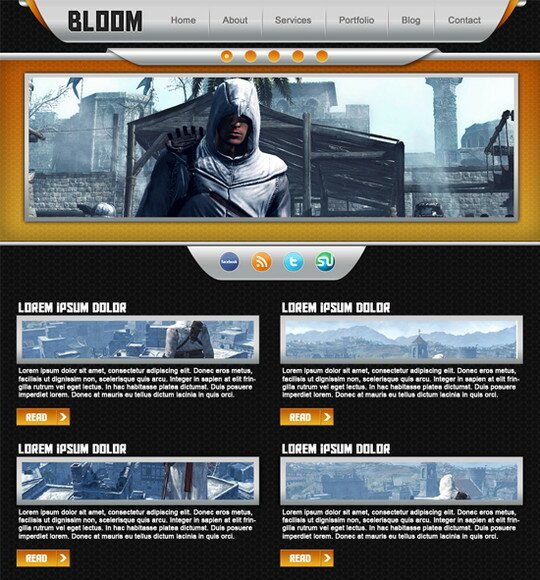
22. Learn To Create A Gaming Layout In Photoshop
In this tutorial you’ll learn how to create a gaming themed web layout from scratch using just photoshop.

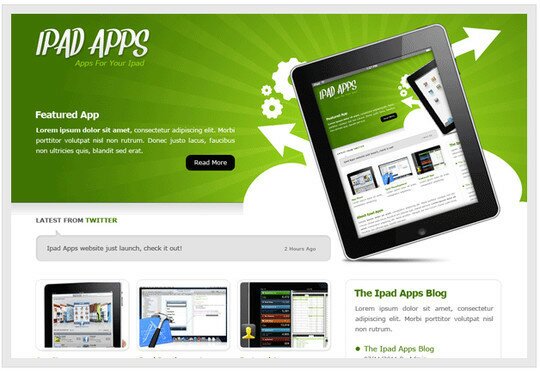
23. Learn How To Create An Ipad Apps Themed Layout
In this tutorial artist will be showing you how to create your very own ipad apps themed web layout from scratch using adobe photoshop.

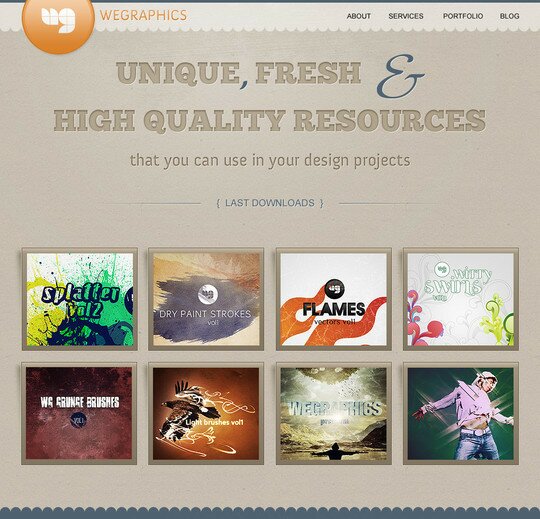
24. How to create a distinguishable textured web layout in Photoshop
In this tutorial artist will show you how to create a textured web layout, starting from the concept on paper to Photoshop design. We will discuss about site structure and will use the 960 grid to organize our contents.

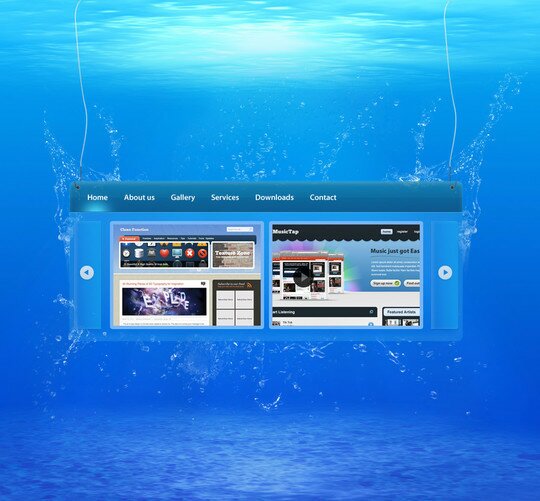
25. Underwater Content Box Design in Photoshop
In this tutorial artist will teach you how to create an underwater content box. We will make it appear as if the content box fell into the water using stock photos and different techniques. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download.

26. Create a Modern Lab Theme Web Design in Photoshop
In this web design tutorial artist will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. We will go from finding sources of inspiration to setting up the document in Photoshop and creating design elements that fit with the theme of the web layout.

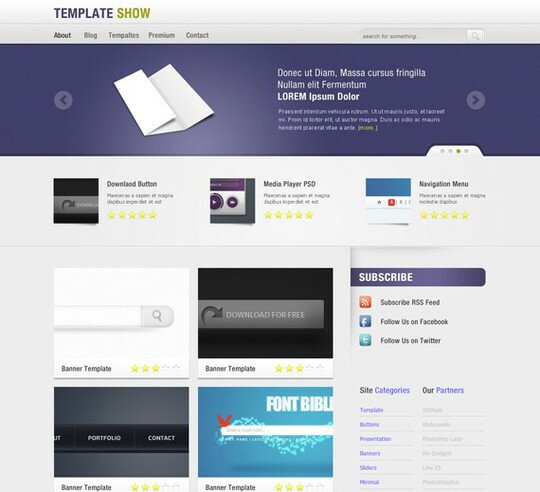
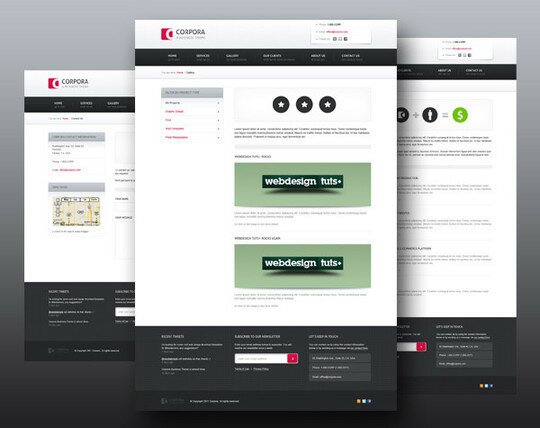
27. Template Show: How to Design a Gallery Layout in Photoshop
In this tutorial we will create a gallery layout. Artist will not be using the 960 grid in this tutorial, the purpose is to show beginners out there how important the Ruler Tool is when you are designing in Photoshop. We will also tackle how to create and use patterns and using mask and filters.

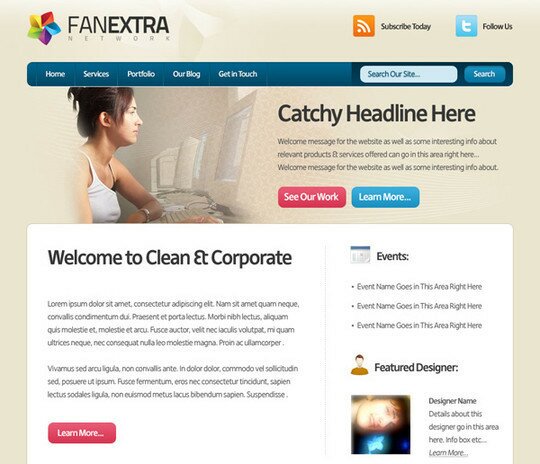
28. Design a Clean Corporate Website Layout
In this tutorail you will learn how to design a Clean Corporate Website Layout.

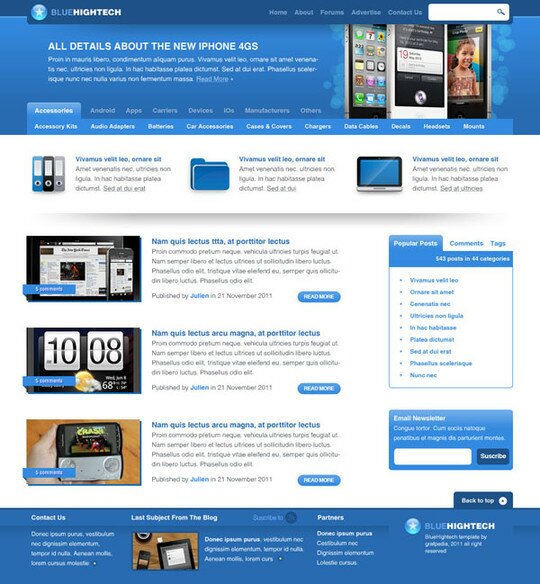
29. Design The Layout Blue Hightech Using Photoshop
This tutorial for Photoshop has been written especially for web designers willing to increase their knowledge their technical capacity to create graphical templates for web sites. I wanted to create a layout regarding high-tech subjects, but with a bit of inspiration you can adapt it for several different themes. You have also to know that a psd source file is attached to this tutorial.

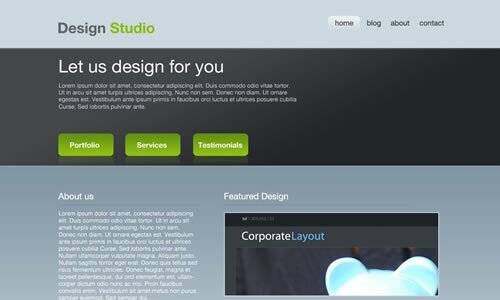
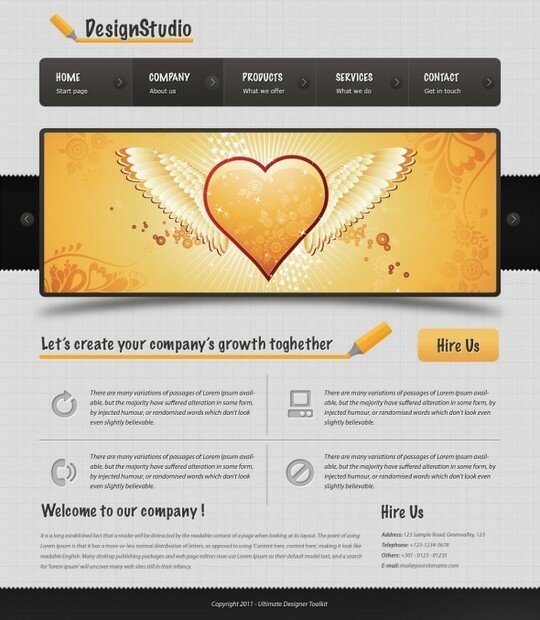
30. Graphic design studio web layout tutorial
In this tutorial you will learn how to create a fancy web layout for a design studio. As usual this layout can be used also for another types of websites. If you can create another versions of this layout please post them in the comment area.

31. Web 2.0 Professional Blog Layout Tutorial
This new tutorial from Alice will walk you through the steps for creating a Web 2.0 Layout for a blog. Be patient, take your time and have fun! Let’s get to work!

Design a Futuristic Chrome Web Layout in Photoshop
In this tutorial we will learn how to Design a Futuristic Chrome Web Layout in Photoshop.

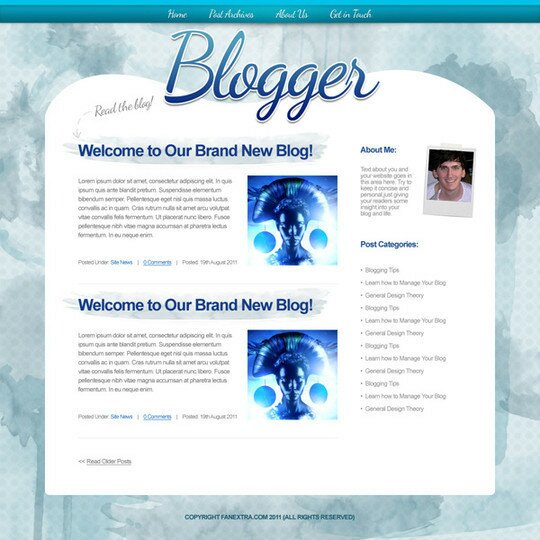
32. Design an Artistic Watercolor Blog Layout
In this tutorial you will learn how to create an Artistic Watercolor Blog Layout.

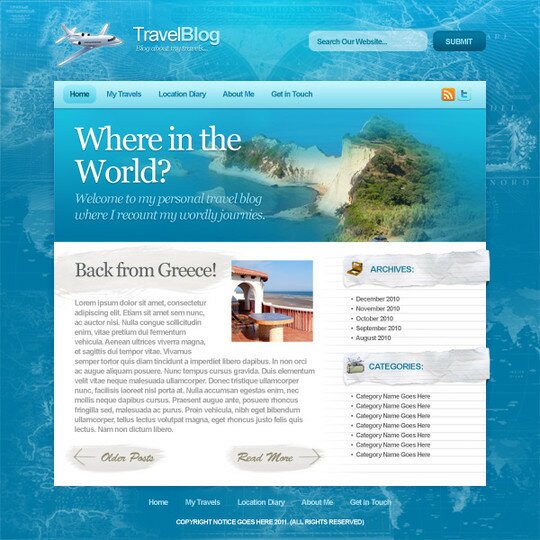
33. Members Area Tutorial: Design a Sleek, Professional Travel Blog
This tutorial is available exclusively to our FanExtra members. In order to read the tutorial and download it’s original .psd source file you must sign up as a FanExtra member.

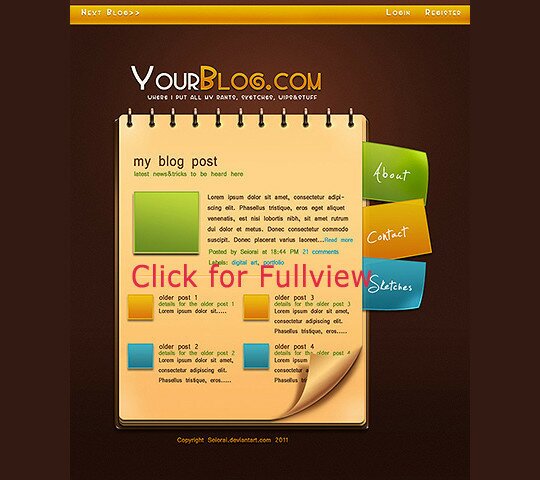
34. Create a gritty portfolio layout – moleskine layout
In this tutorial i will show you how to create a layout with a moleskine layout. This layout can be used for your portfolio, because it has the look of an open agenda.

35. Create a Professional App Store Web Layout
In this tutorial we will learn how to create a Professional App Store Web Layout.

36. Learn To Create A Clean Style Portfolio Layout
In this detailed tutorial I’ll be walking you through the process of create a clean style portfolio layout. Don’t forget the FREE PSD file is available to download at the bottom of the page. Lets get started…

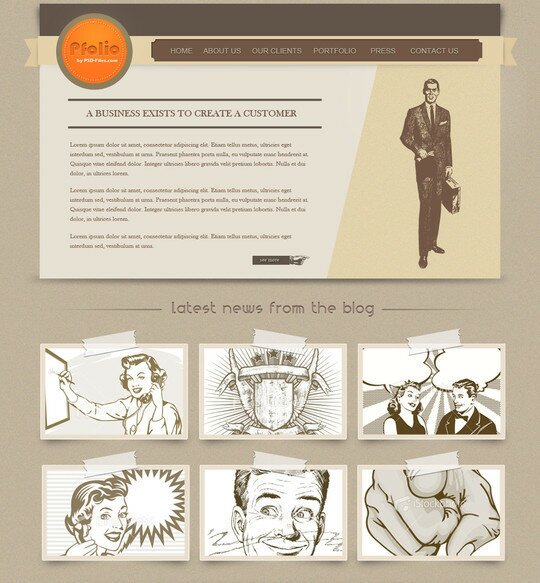
37. How to create a vintage Photoshop file
In this tutorial artist will show you how to create a vintage website layout. The tutorial is quite simple and can be followed by anyone who have Photoshop installed on their machine.

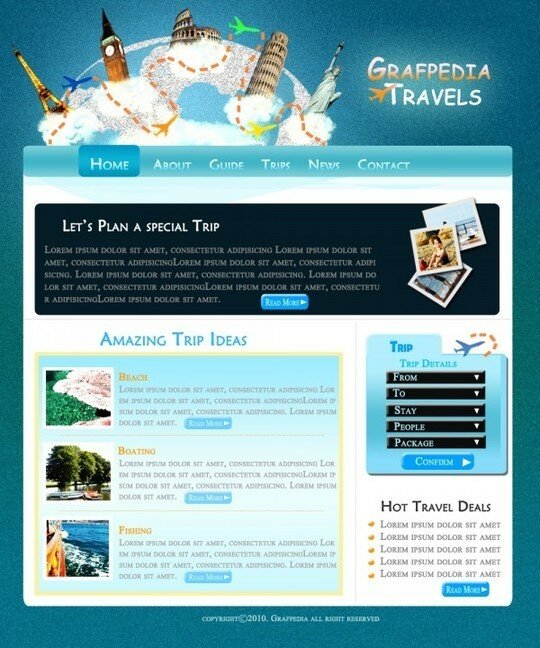
38. Let’s create a cool Travel Agency layout
In this tutorial you will see how we create a cool, blue travel agency site. However, before we start, we’ll need some stuff to create this amazing layout.

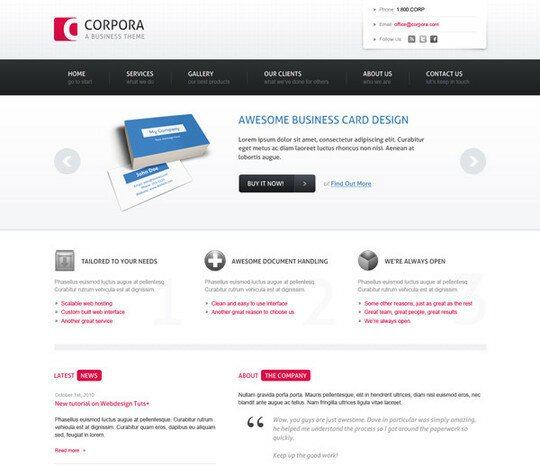
39. Create a Sleek, Corporate Web Design
In this video series, we’re going to walk you through how to create a sleek, professional web design for a corporate website.

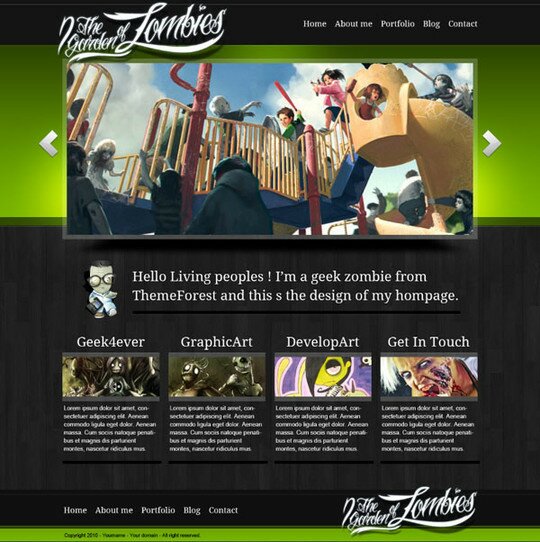
40. Create A Dark, Clean Website Design In Adobe Photoshop
In this tutorial we’re about to learn how to design a dark, clean website in Adobe Photoshop. As we go through this tutorial, we’ll work with: simple shapes (rectangles, lines, arrows, etc), layer styles, patterns, importation, and paragraph styles, and many other Photoshop design techniques that you can adapt to your Website interface design workflow.

41. Design a Drupal Business Theme in Photoshop
In this tutorial artist is going to walk you through designing a simple website which can be converted into a functional Drupal theme. In this, we’ll cover basic photoshop techniques, such as styles, slicing, guides, layer structure and much more.

42. Create a Sleek, Corporate Web Design
In this video series, we’re going to walk you through how to create a sleek, professional web design for a corporate website.

43. How to create a clean interface in Photoshop
In this tutorial you will learn how to create a simple interface in Photoshop. This layout can be used as a business layout, corporate website, or even a wordpress theme. For start i will create a new document, and i will fill the background layer with the following color: #ece5db

44. Design a breath-taking portfolio layout
45. How to Create a Dark and Sleek Blog Design in Photoshop
46. Design studio web page
47. Design a Magazine style WordPress layout + Offering the coded theme-MagaBlue
48. Design a creative design studio layout
49. Design a Transparent Website Layout in Photoshop
50. Tutorial RocknRolla Blog Design
51. Web Design Layout #9
52. Design a creative cosmetics layout with Photoshop
53. Create a Web Layout with 3D Elements using Photoshop
54. How to Create a Unique Colorful Site Layout
55. Design a Stylish Blue Blog Theme in Photoshop
56. Create a Grunge Style Theme In Photoshop
57. Design A Fresh Blog Theme On The 960 Grid
58. Old paper layout – Great portfolio layout
59. Design an impressive web hosting layout
60. Design a Unique Grungy Website Layout
61 . Business Layout #6
62. How to Make a Green & Sleek Web Layout in Photoshop
63. Create a Magic Night Themed Web Design from Scratch in Photoshop
64. Design Studio Layout
65. Dark Layout #2
66. Create a Game layout – Clan Layout
67. Create a clean PSD layout with a 3D look
Tutorial Site Blog Design

68. Design a Cartoon Grunge Web site Layout
69. Shopping Cart Design Mockup
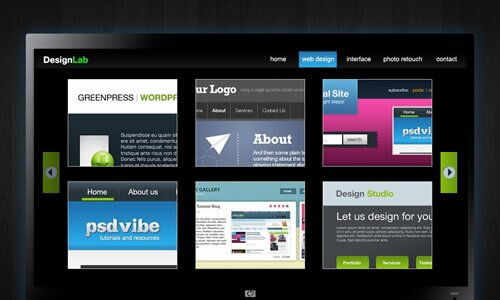
70. Design Lab TV Styled Layout

71. Create a Vibrant Modern Blog Design in Photoshop

72. Design Studio Layout