7 Useful Responsive jQuery Touch Carousel Plugins
- lyva
- May 11, 2013
- Comments Off

These touch carousel jquery plugins was built for touch navigation for mobile devices.
jQuery OneByOne Slider Plugin

The OneByOne Slider is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one.
Sky jQuery Touch Carousel

Sky jQuery Touch Carousel is a jQuery carousel plugin with rich set of features. It is responsive, touch-enabled, fast and smooth.
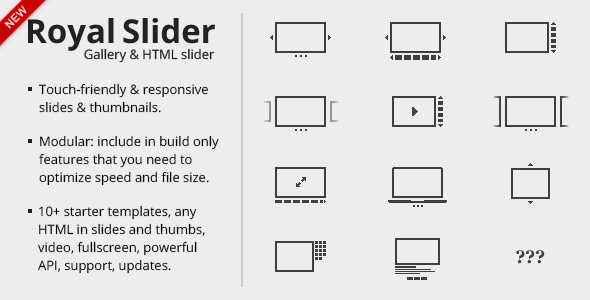
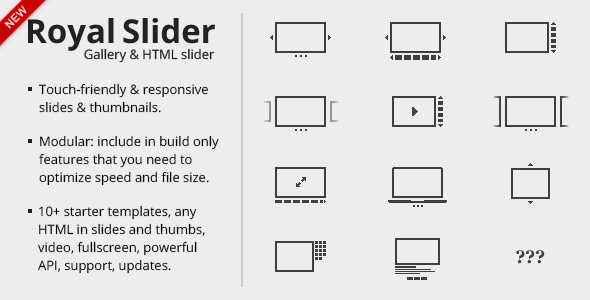
RoyalSlider – Touch-Enabled jQuery Image Gallery

RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices.
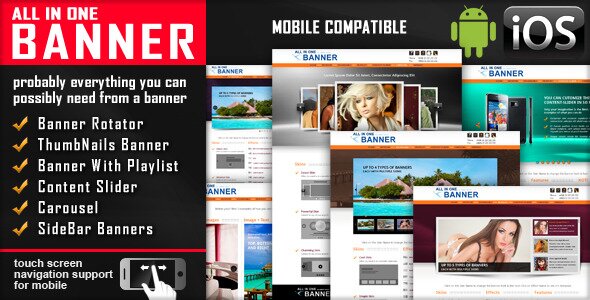
jQuery Banner Rotator / Content Slider / Carousel

All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel.
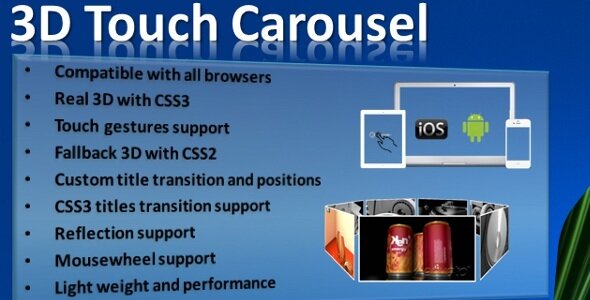
3D Touch Carousel

3D Touch Carousel is a jQuery javascript plugin for creating a carousel gallery. It supports simulate 3d mode and real 3d mode powered by CSS3.
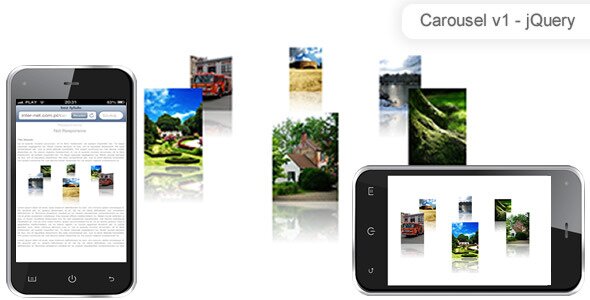
Carousel v1 – jQuery

iosSlider – Touch Enabled jQuery Horizontal Slider Plugin