Here is a list of 6 free jquery mobile slider that might help your website look great on mobile.

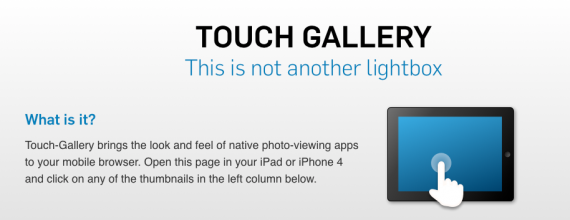
1. Touch Gallery
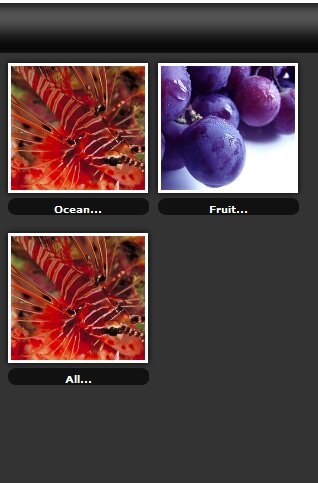
Touch-Gallery brings the look and feel of native photo-view apps to your mobile browser. Open this page in your iPad or iPhone 4 and click on any of the thumbnails in the left column below.

2. Swipejs
Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, and completely library agnostic.

3. TN3 Gallery
TN3 Gallery is a jQuery image gallery with slideshow, transitions effects, multiple album options, CSS skinning and much more. It’s compatible with all modern desktop and mobile browsers. It’s the world’s best photo gallery.
[adsense]

4. PhotoSwipe
Image gallery for mobile devices.

5. Awesome Mobile Image Gallery Web App
With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple mobile image gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic …

6. Mobile Photo Album jQuery plugin
Mobile Photo Album JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery for mobile device. The plugin is driven by xml or array data. Easy setup and only minimum programming knowledge is needed. Best for building photo album which target for view on mobile device.

Premium jQuery Plugins
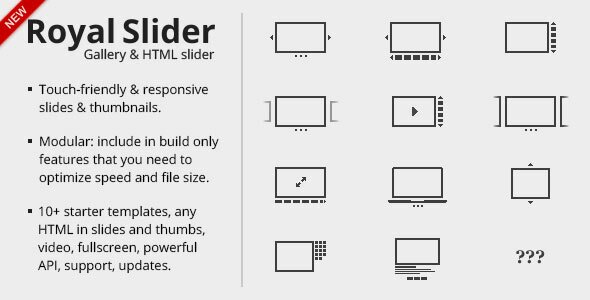
RoyalSlider – Touch-Enabled jQuery Image Gallery ($12)

RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets.
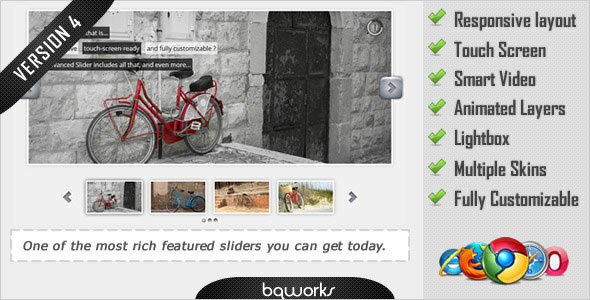
Advanced Slider – jQuery XML slider ($12)

Advanced Slider is fully responsive, mobile-ready, SEO -friendly, and offers you the option to use either HTML markup or XML . The plugin also provides an easy to use API which will allow you to further enhance the functionality of the slider and will make it possible to integrate it into your own application. Please take a look at the list of features below.
Slider Revolution Responsive jQuery Plugin ($12)

Turn simple HTML markup into a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs.
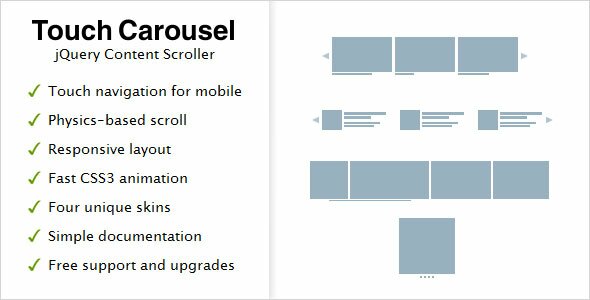
TouchCarousel – jQuery Content Scroller and Slider ($10)

TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
jQuery OneByOne Slider Plug ($10)

The OneByOne Slider is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one. The CSS3 animation is driven by Animate.css. It’s mobile friendly, which support wipe left/right on your touch device like iPhone & iPad. You can drag and drop to navigate with your mouse too. The latest update add an extra example, which make Twitter Bootstrap Carousel support the one by one animation.
UnoSlider – Responsive Touch Enabled Slider ($9)

UnoSlider is a jQuery content slider plugin with an unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.