In this jQuery collection we share some great jQuery 3d image gallery and image slider.
Free jQuery Plugins
1. 3D Flipping Circle with CSS3 and jQuery

The idea is based on the sweet paper effect found in the video of the Google Developer Stories. Maybe you have created these kind of paper effects when you were a kid; basically something opens or rotates when pulling or pushing some handle.
2. Triple Panel Image Slider

In this tutorial we will create a jQuery triple panel image slider with a 3D look. The idea is to have a main panel and two lateral panels that are rotated slightly in 3D space. When navigating, we will slide in the respective next image in each panel. We’ll be using CSS 3D Transforms with perspective and CSS Transitions.
3. StackSlider: A Fun 3D Image Slider

StackSlider is a highly experimental jQuery image slider plugin that explores a different and fun viewing concept for thumbnails, utilizing CSS 3D transforms and perspective. The idea is to navigate through two piles of images where the transition resembles an item being lifted off from the top of the stack and moved/rotated to the center of the container to be viewed. The previously viewed image falls on the opposite stack.
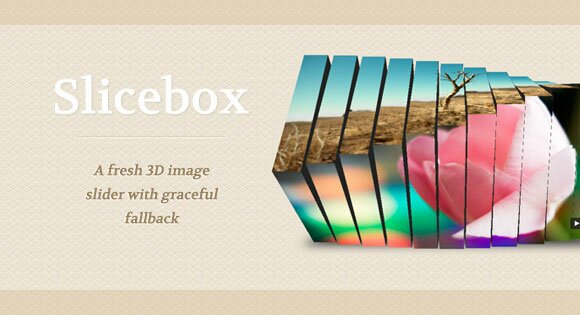
4. Slicebox – A fresh 3D image slider with graceful fallback

With the CSS 3D Transforms we can create some neat effects by transforming elements in three-dimensional space. Slicebox makes use of the 3D transforms properties and allows different kind of effects. The main idea is to create three-dimensional image slices that will rotate and reveal the next image as another side of the 3D object. In case the browser does not support 3D transforms, a simple slider will be used as fallback.
5. Adaptor, a jQuery 3D content slider

Adaptor is a light-weight content slider that aims to provide a simple interface for developers to create cool 2D or 3D slide animation transitions.
jQuery Premium Plugins
6. Cube Gallery 3D

Beautiful gallery effect 3D, easy to modify image and effect. For presentation you product in your web site.
7. CodingJack’s 3D Carousel

The carousel is supported on iOS and Android and includes touch swipe functionality. It looks great on a tablet and will even work on a smartphone. But because the carousel can appear small on smaller screens.
8. MelonHTML5 – 3D Cube Gallery

3D Cube Gallery is a flexible and easy to setup Photo Gallery with 3D Cube Animations and fully customizable options via API.
9. LayerSlider – The Parallax Effect Slider

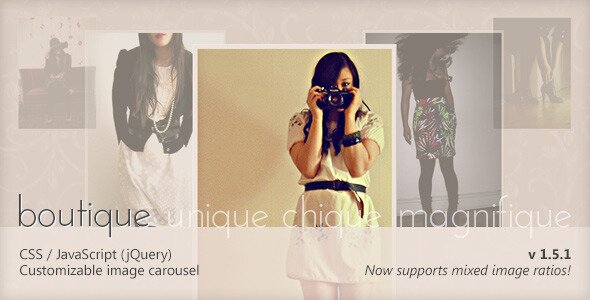
10. Boutique carousel

Simply link to the JavaScript and CSS files and apply it to your HTML element like other jQuery plugins. Customize the settings and CSS to match your style and purpose. Full documentation and examples included.
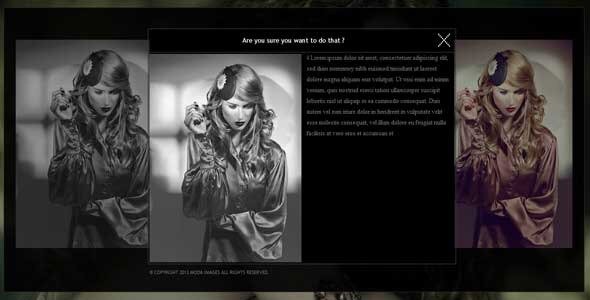
11. jQuery Featured 3D Slider

Featured 3D Slider is a jQuery plugin that converts static HTML content into a 3D stage with smoothly moving objects. It is very easy to integrate it in a WordPress theme or any website in general. Slides are just wrappers of whatever HTML content you can imagine – images, captions, links, buttons, icons.. even video embeds. Featured 3D is highly configurable.
12. Cute Slider – 3D & 2D HTML5 Image Slider

Cute Slider is a unique and easy to use slider with awesome 3D and 2D transition effects, captions, 4 ready to use templates, video (youtube and vimeo) support and more impressive features which written with pure object oriented javascript. It has easy to implement and search engine optimized html markup.