HTML5 provides mobile device users richer web applications and improved usability. The new features of HTML5 standardize the use cases and technologies that are common in smartphone-optimized mobile web applications.
1. Sencha Touch
Sencha Touch is the world’s first mobile web app development framework built specifically to leverage HTML5, CSS3, and Javascript for the highest level of power, flexibility, and optimization. It allows you to develop mobile web apps that look and feel native on iPhone, Android, and BlackBerry touch devices

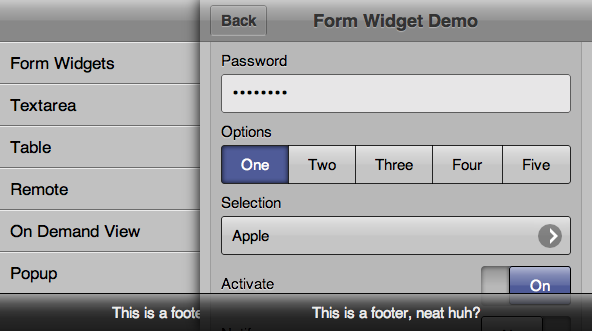
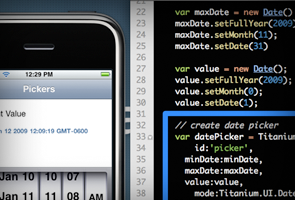
2. Titanium
Titanium is not an HTML5 mobile framework, it is a javascript based interface to native code modules included in the framework. It translates your hard won web skills into native applications that perform and look just like they were written in Objective-C [iPhone and iPad] or Java [Android]. With over 300 APIs, a thriving developer community, and the support you need, you can build applications that are more social, local, media rich, interactive, and extensible.

3. jQTouch
A jQuery plugin for mobile web development on the iPhone, iPod Touch, and other forward-thinking devices. This framework is heavy on the CSS, while light on the JavaScript.

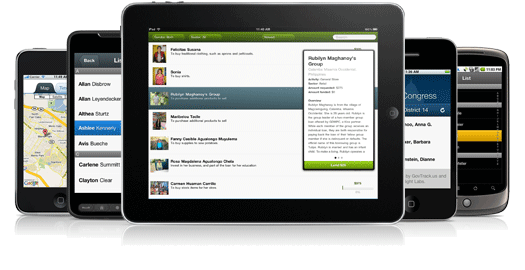
4. jQuery Mobile
jQuery Mobile is Touch-Optimized Web Framework for Smartphones & Tablets. It is a unified user interface system across all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
jQuery mobile framework takes the “write less, do more” mantra to the next level: Instead of writing unique apps for each mobile device or OS, the jQuery mobile framework will allow you to design a single highly branded and customized web application that will work on all popular smartphone and tablet platforms.
jQuery Mobile: Touch-Optimized Web Framework for Smartphones & Tablets

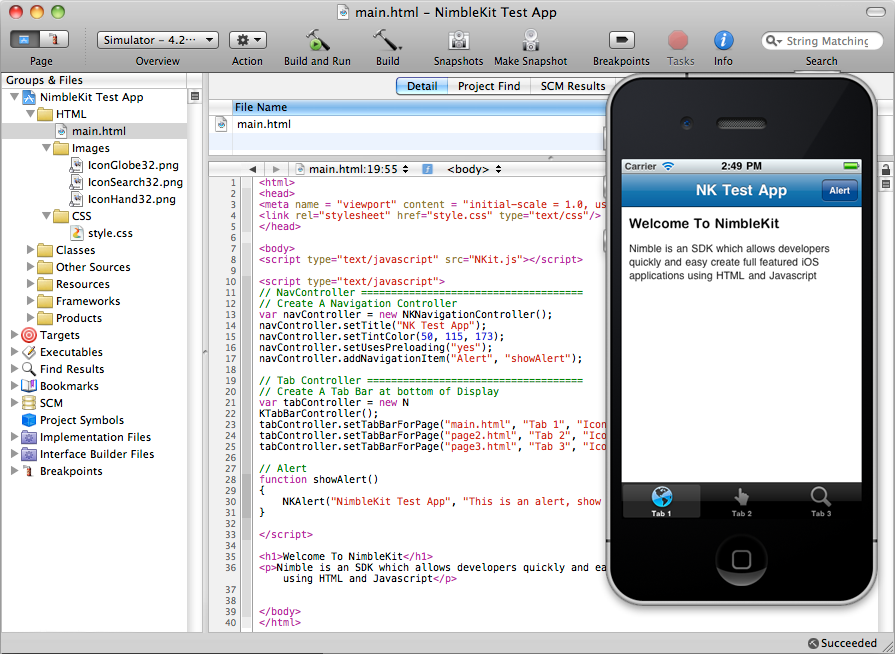
5. NimbleKit
NimbleKit is the fastest way to create applications for iOS. You don’t need to know Objective-C or the iOS SDK. All you need is to know how to write an HTML page with Javascript code.
Without any complicated configuration, NimbleKit easily installs in Xcode and provides you with a new “NimbleKit Project Template”. Choose this template, select whether you want to build for iPhone/iPod, iPad or a universal app, then add your Html, Javascript & Images to your project. Click “Build and Run”, and your application instantly launches in the iPhone/iPad simulator.
 NimbleKit is the fastest way to create applications for iOS
NimbleKit is the fastest way to create applications for iOS
6. Wink
Wink is a mobile JavaScript framework to develop mobile webapps on iPhone, iPad, Android and BlackBerry.

7. Google Web Toolkit
8. BkRender
BkRender is a mobile services development solution offering mobile users a superior mobile experience through best in class ergonomics, intelligent design, and continuous updating to accommodate mobiles sites to all smart phones, mobile phones and tablets.

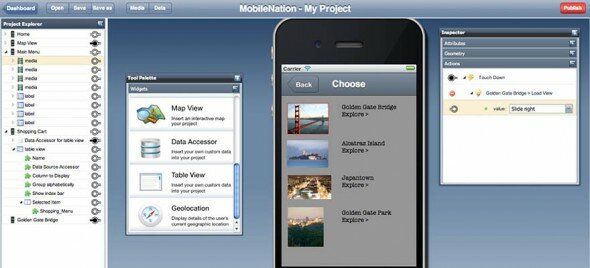
9. MobileNationHQ
MobileNation provides a powerful drag-and-drop environment for designing bespoke mobile applications all within your web browser. Whether you’re a novice or expert, you can quickly use MobileNation to design your very own custom mobile apps.

10. Worklight
Worklight Studio is a cross-platform IDE for smartphone and tablet app development

11. Jo
Your HTML5 app lives in a single page and Jo helps you create a native-like app experience. Sure, there’s some DOM manipulation going on in there, but you don’t have to worry about it unless you want to. Build your app with JavaScript, tweak some CSS and call it a day.